
Audyt UXUI
Rola w zespole
Projekt indywidualny
Data ukończenia
Maj 2022

Wprowadzenie
Klient z branży fitness planujący ponowne wdrożenie produktu na rynek, który został tymczasowo wyłączony z użytkowania, zwrócił się z zadaniem profesjonalnej i obiektywnej analizy produktu pod względem User experience oraz User interface.
Wynikiem analizy będzie przedstawienie pain pointów w interfejsie oraz przygotowanie zaleceń, które usprawnią i dostosują działanie i interfejs narzędzia.
Plan działania
1 Desk research
Etap pierwszy pozwoli zapoznać się z rynkiem i rozwiązaniami dostarczanymi przez konkurencję.
2 Audyt UXUI
Drugi etap to projektowanie gotowego landing page zgodnie z wymaganiami klienta.
Audyt UXUI
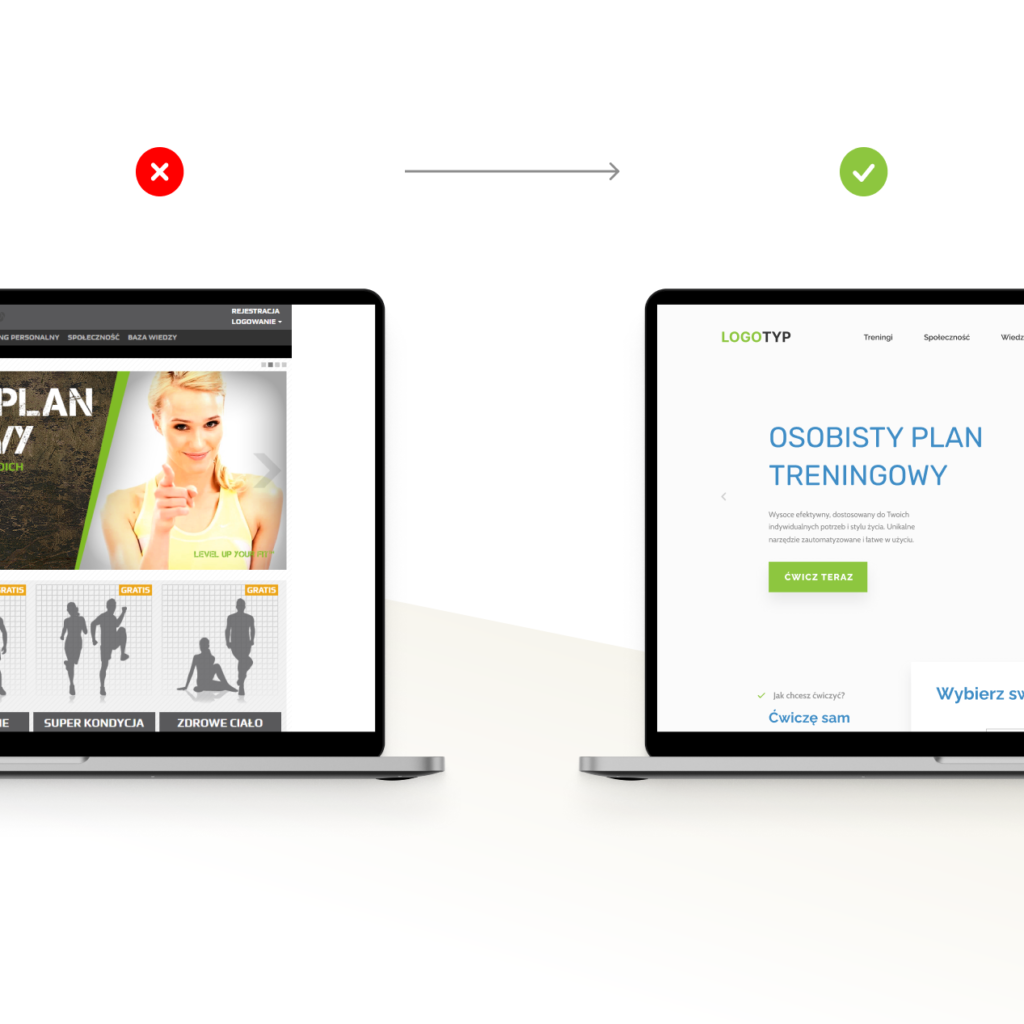
Responsive web design
Największym i zarazem podstawowym problemem interfejsu jest fakt iż nie jest responsywny. W dzisiejszych czasach taki błąd może powodować praktycznie całkowity spadek użytkowników. Ponieważ użytkownicy urządzeń mobilnych praktycznie nie sią w stanie korzystać z interfejsu, a na pewno nie mogą korzystać w sposób łatwy i przyjazny.
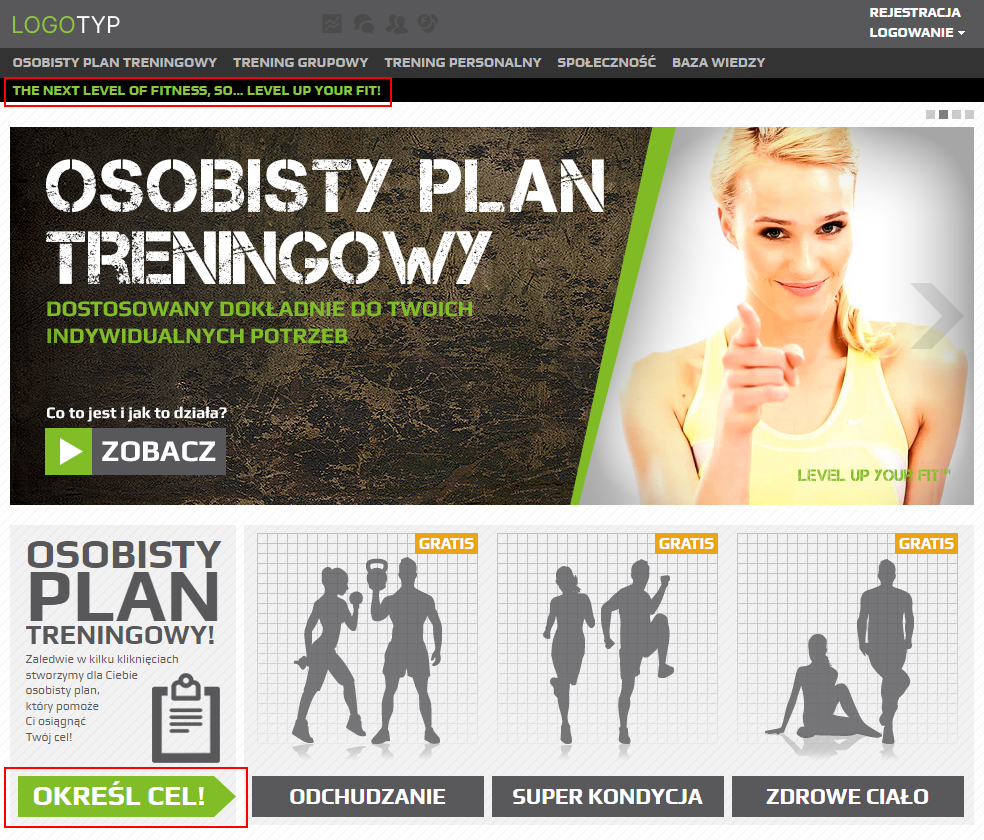
Kolor Call To Action
Kolorem CTA w interfejsie został wybrany kolor zawarty w logotypie i jest to soczysta, odważna zieleń.
Kolor CTA jak sama nazwa wskazuje powinien zostać zastosowany przede wszystkim do przycisków/nagłówków powodujących akcję. Wygląd całego interfejsu ma za zdanie podkreślić i jak najbardziej skupić uwagę użytkownika właśnie na przyciskach/nagłówkach CTA.
Na poniższej grafice wskazano dwa przykłady użycia koloru CTA. Elementy nie powodują żadnej akcji, nie posiadają linków. Dla wyróżnienia tych elementów interfejsu należy zastosować inny kolor niż kolor CTA.

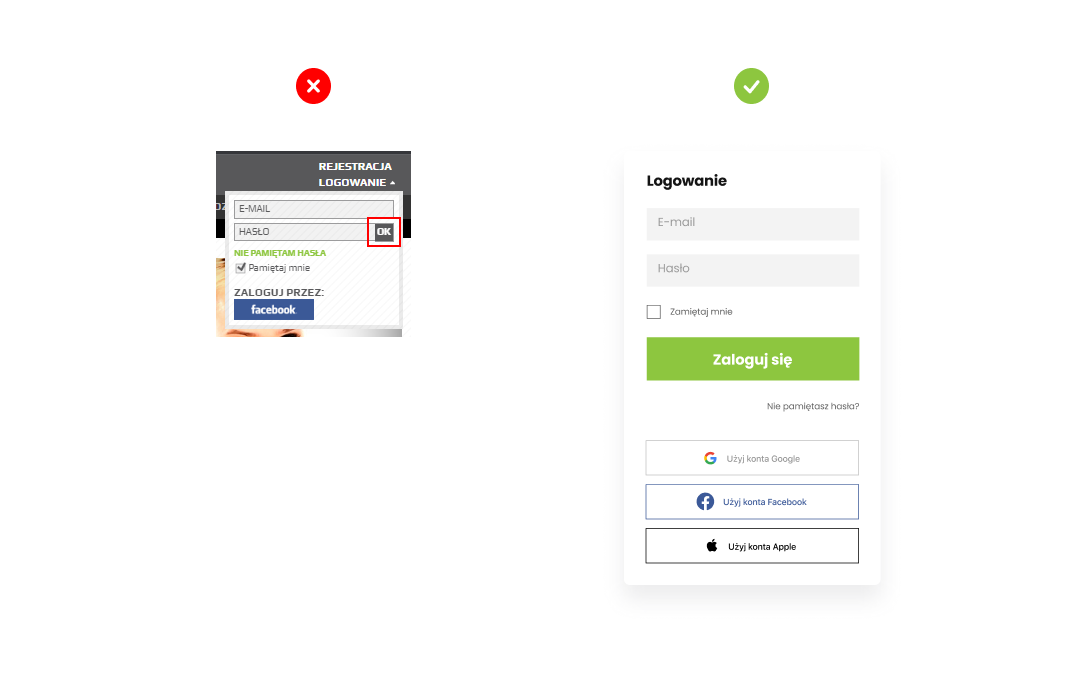
Przycisk Call To Action
Przyciski powodujące akcje użytkownika powinny być skonstruowane w takiej formie żeby użytkownik wiedział co się stanie po wciśnięciu przycisku. Stosowanie przycisku „OK” w oknie logowania nie jest poprawne. Lepszą praktyką będzie zastosowanie przycisku „Zaloguj się”, wówczas użytkownik jednoznacznie wie co się stanie po wciśnięciu przycisku.

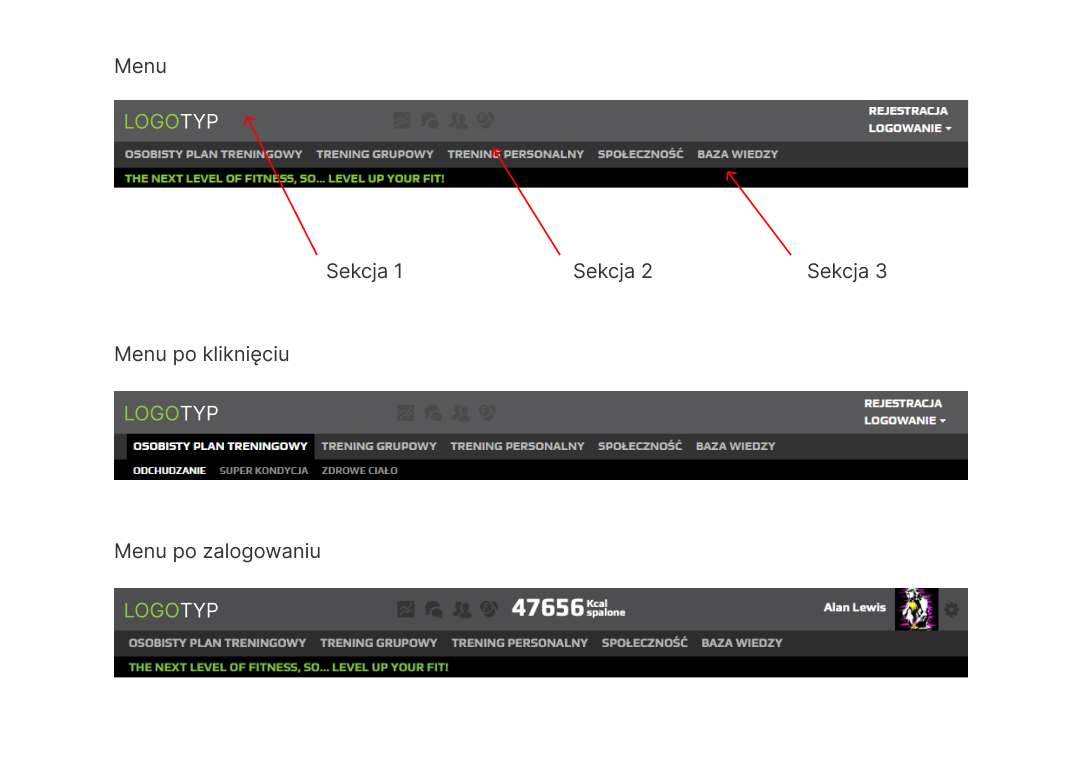
Struktura menu
Menu zostało podzielone na trzy sekcje. Pierwsza sekcja zawiera logotyp, zbiór ikon oraz logowanie i rejestrację. Druga sekcja zawiera pięć elementów nawigacji. Trzecia sekcja z pozoru nie jest elementem menu, natomiast po kliknięciu w kategorię menu rozwija się na dolną belkę, ukrywając napis.
Kolorystyka sekcji menu wskazuje, że dolny trzeci pasek jest najbardziej ważny, nie dość, że zawiera kolor CTA to tło jest najciemniejsze co powoduje, że użytkownik najbardziej zwraca uwagę na tą sekcję.

Sekcja 1
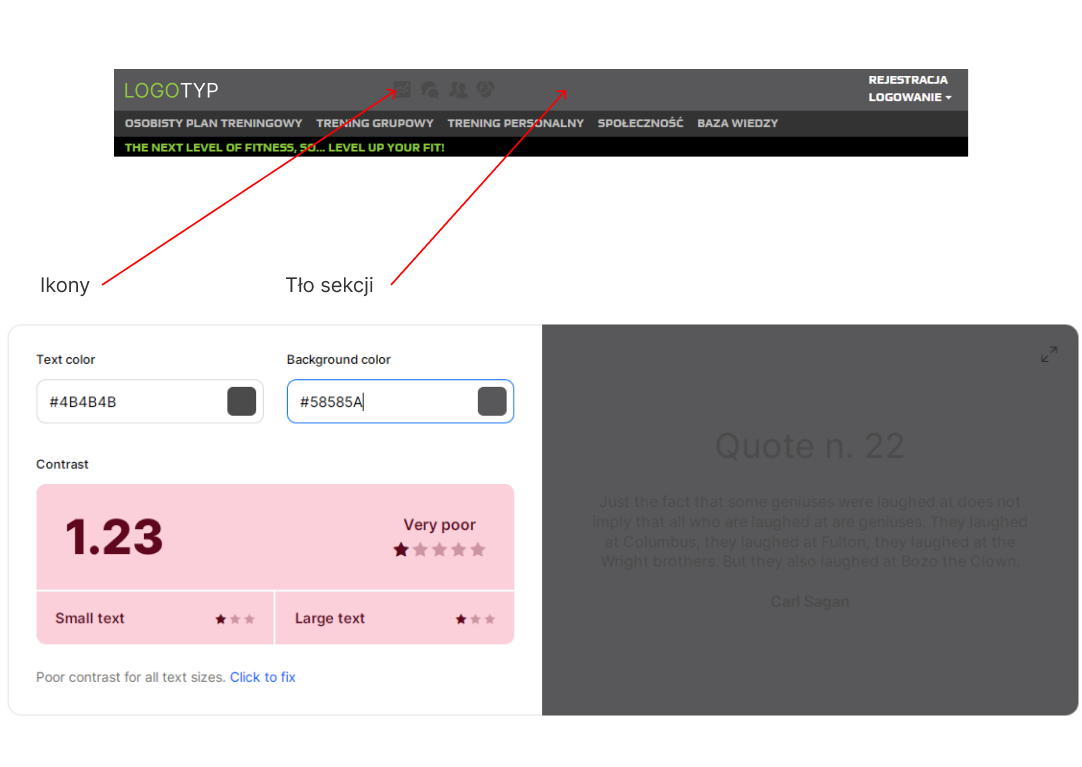
Sekcja pierwsza menu zawiera zestaw ikon, które są aktywne dopiero gdy użytkownik jest zalogowany. Dobór kolorystyki ikon sprawia, że są one praktycznie niewidoczne na tle sekcji. Poniższa grafika przedstawia jaki jest kontrast kolorystyczny między ikonami a tłem. Umiejscowienie ikon w sekcji 1 lekko po lewej od środka menu wydaje się przypadkowe i nie ma uzasadnienia.
Po zalogowaniu sekcja pierwsza zmienia nieco wygląd, dodatkowo jest tam wyświetlana liczba spalonych kalorii nazwa, zdjęcie oraz ikona ustawienia.

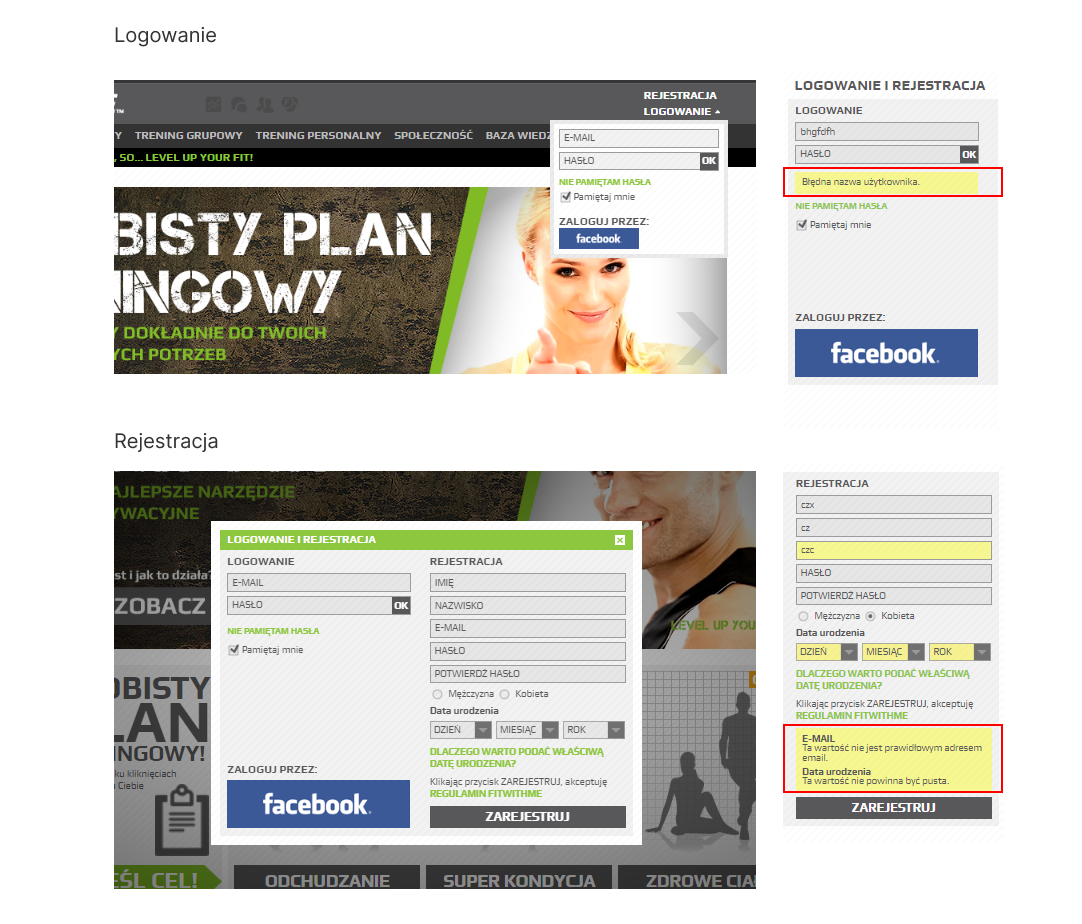
Wybranie przycisku logowanie powoduje otwarcie okna wyświetlonego pod przyciskiem natomiast rejestracja jest wyświetlana w formie okna popup. Po wyborze rejestracji otrzymujemy okno na którym jest widoczne logowanie oraz rejestracja. W takim przypadku można zastąpić dwa przyciski jednym i wyświetlać okno popup lub stosować dwa przyciski ale wyświetlać jedynie to co użytkownik wybrał.
Podanie błędnych danych do logowania powoduje wyświetlenie błędu o treści „Błędna nazwa użytkownika” w logowaniu nie ma takiego pola jak nazwa użytkownika, poprawna treść błędu „Błędny adres email” lub „Błędne hasło”. Błędy wyświetlane w procesie rejestracji zawierają poprawne komunikaty.
Stosowanie mikrokopii w postaci linku kierującego do nowej strony „Dlaczego warto podać właściwą datę urodzenia” nie jest dobrym zabiegiem. Odpowiedź na pytanie jest na tyle krótka, że można ją od razu umieścić w miejscu gdzie znajduje się pytanie. Przekierowanie użytkownika do nowej strony odciąga uwagę użytkownika od procesu rejestracji.
System wyświetla opcję logowania za pomocą Facebook, natomiast nie ma możliwości rejestracji konta za pomocą Facebook. Umożliwienie rejestracji za pomocą Facebook, Google itp. to dobry sposób na przyspieszenie procesu rejestracji, umożliwiając użytkownikom szybką rejestrację przy minimalnym wysiłku.

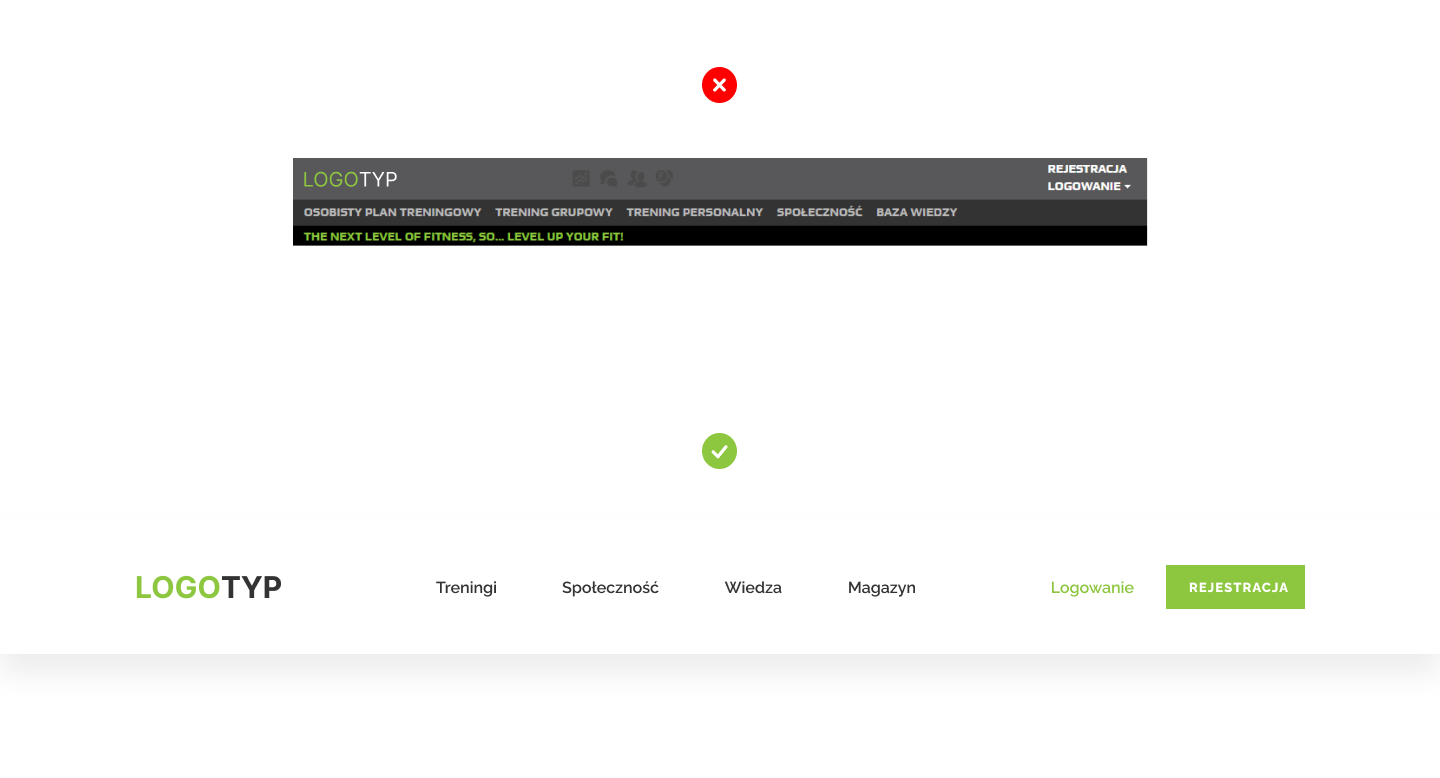
Sekcja 2
Sekcja druga w menu jest panelem nawigacyjnym zawierającym 5 odnośników. Poniższy schemat prezentuje jak łatwo można pogrupować elementy nawigacji i skrócić menu do krótkich, prostych nazw.
Nawigacja na stronie
Strona główna
- Osobisty plan treningowy
- Odchudzanie
- Super kondycja
- Zdrowe ciało
- Trening grupowy
- Nowy trening z przyjaciółmi
- Nowy trening solo
- Dołącz do treningu
- Trening personalny
- Trenerzy personalni
- Trenerzy personalni online
- Dostępne treningi na żywo
- Społeczność
- Rankingi
- Liga
- Trenerzy
- Baza wiedzy
- Teoria i praktyka
- Magazyn
- Pomoc
Nawigacja zalecana
Strona główna
- Treningi
- Społeczność
- Wiedza
- Magazyn

Trening grupowy
Użytkownik bo wybraniu z menu zakładki trening grupowy spotyka się ze ścianą w postaci ekranu logowania. Użytkownik nie otrzymuje żadnej treści, która pozwoliłaby mu zapoznać się ze szczegółami treningu grupowego. Taki zabieg może powodować, że użytkownik opuści stronę.
Prawidłowym byłoby zastosowanie contenu wyjaśniającego co to jest trening grupowy, jakie są rodzaje, jakie są opłaty oraz powinien zawierać film jak wygląda przykładowy trening aby użytkownik bez zakładania konta/logowania mógł zobaczyć jak wygląda taki trening.
Osobisty plan treningowy
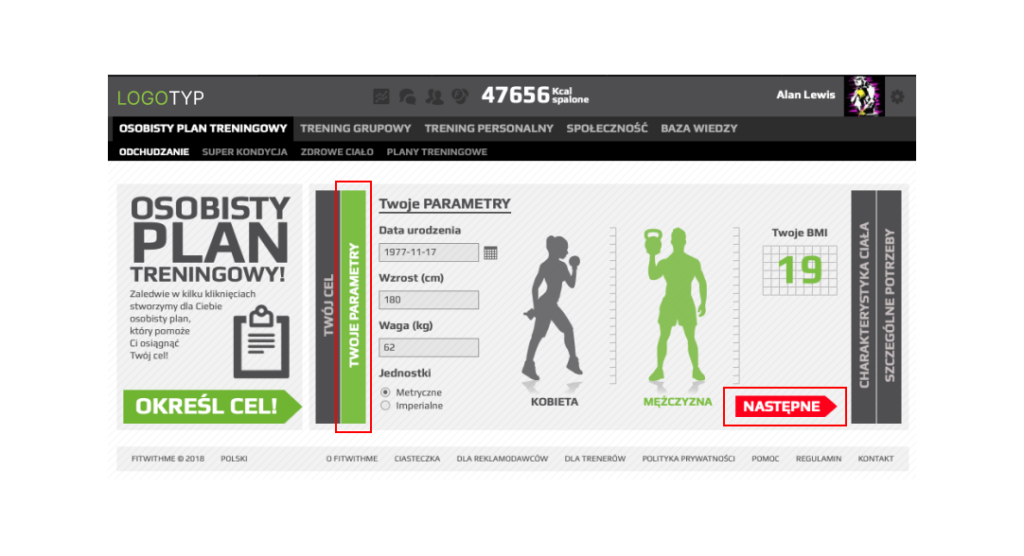
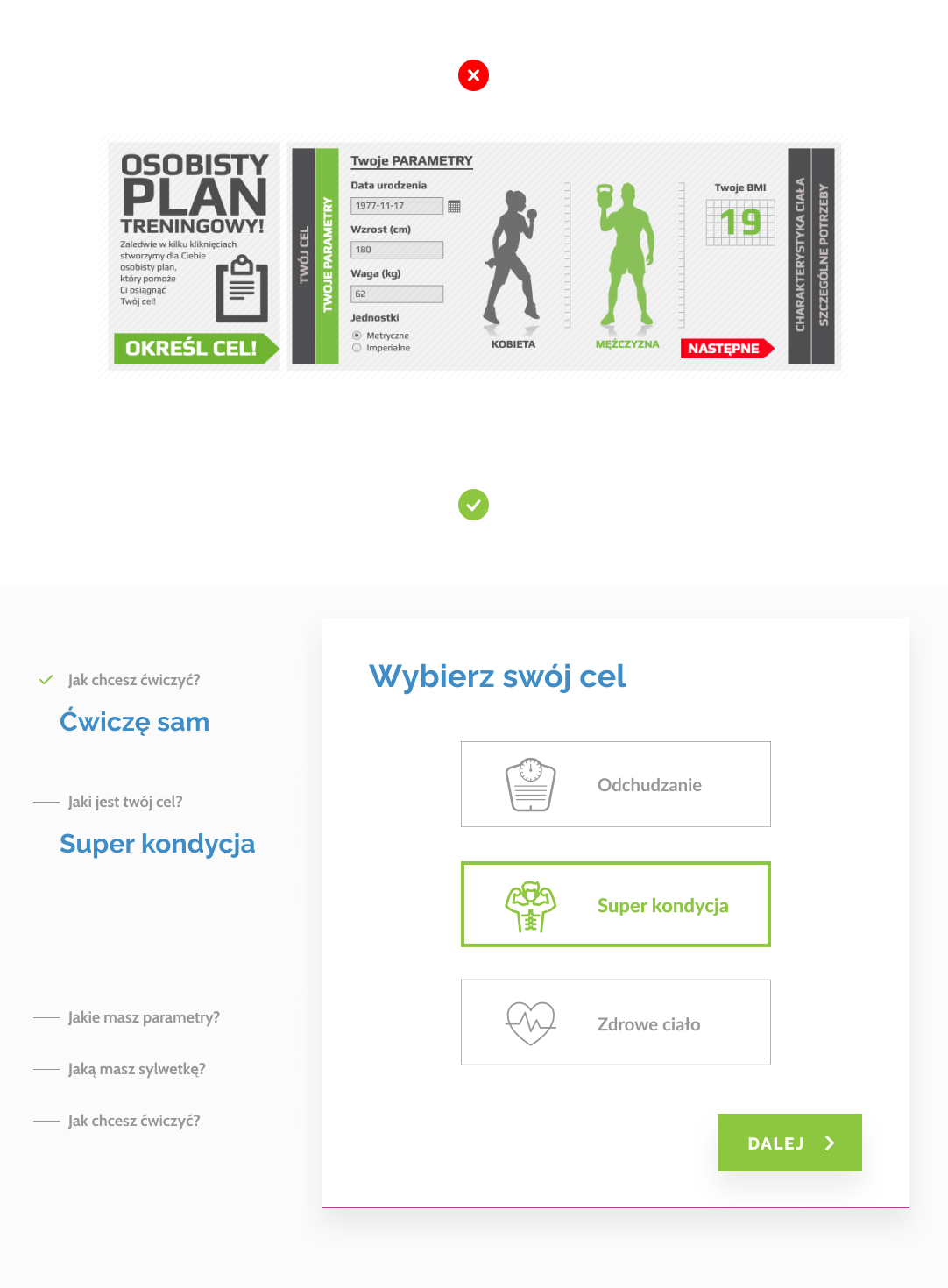
Po wybraniu z menu „Osobisty plan treningowy” zostajemy przekierowani na stronę z wizardem. Domyślnie użytkownik jest przenoszony do sekcji „Odchudzanie” co rownież powoduje, że użytkownik od razu znalazł się w drugim kroku tworzenia osobistego planu treningowego. Na tym etapie użytkownik jeszcze nie dokonał wyboru celu. Użytkownik powinien zacząć od wyboru celu czyli pierwszego kroku w wizardzie, cele treningowe nie powinny być podzielone i wybierane z menu jeżeli znajdują się w wizardzie.
W wizardzie pojawia się rownież drugi kolor CTA czyli czerwony, który wskazuje przejście do kolejnego kroku wizarda.

Użytkownik po wybraniu z menu „Treningi” zostaje przekierowany na stronę z narzędziem do konfiguracji treningu, które w łatwy sposób pozwoli użytkownikowi wybrać rodzaj treningu i dopasować go do swoich potrzeb. Na stronie powinny być również zawarte opisy rodzajów treningów, które oferuje firma.
Działanie narzędzia jest uproszczone i skierowane na użytkownika. Użytkownik widzi swoją ścieżkę, ile kroków już wykonał i jakie podjął decyzje. Nie ma potrzeby wracania do poprzedniego kroku ponieważ narzędzie wyświetla podsumowanie dla każdego kroku. Od rozpoczęcia konfiguracji użytkownik widzi również ile pozostało kroków do zakończenia. Narzędzie do konfiguracji treningu jest proste dla nowego użytkownika oraz pozwala szybko skonfigurować trening doświadczonemu użytkownikowi.

Ogólny wygląd interfejsu
Estetyka ma bardzo ważne znaczenie dla odbioru strony przez użytkownika. Design jest zbyt przeładowany zawiera dużo elementów graficznych. Sekcje nie są wystarczająco oddalone od siebie co powoduje, że zlewają się w jedną całość. Dużo zbędnych elementów zawiera kolor CTA, który odciąga uwagę użytkownika od osiągnięcia założonego celu. Slider bardzo mocno skupia uwagę użytkownika ponieważ zawiera przycisk odtwarzania filmu. Po wybraniu wyświetlany jest film z opisem charakterystyki wybranego treningu. Niestety po obejrzeniu filmu użytkownik nie może wykonać żadnej akcji i przejść do odpowiedniej strony, jest zmuszony zamknąć film.
Zastosowanie oszczędnego układu graficznego polepsza czytelność. Kolorem CTA są zaznaczone wyłącznie elementy wywołujące akcję i prowadzące do osiągnięcia celu użytkownika. Interfejs powinien zostać wyposażony w pomoc dla użytkownika np. FAQ aby użytkownik mógł zapoznać się z najczęściej zadawanymi pytaniami, to działanie zmniejsza ilość kontaktów z działem obsługi klienta.