
Case Study
MyMoney
Analiza UX
Projektowanie UI
Firma
MyMoney
Czas realizacji
3 miesiące
Data ukończenia
Grudzień 2021
Rola w zespole
Projekt był realizowany w trzyosobowym zespole przez okres trzech miesięcy. Wszystkie etapy były realizowane wspólnie poprzez cały okres trwania projektu. Każda z nas posiada równy wkład w powstawanie tego projektu.

Wprowadzenie
Rozbudowany projekt obejmujący opracowanie narzędzia do kompleksowego zarządzania finansami i efektywnego oszczędzania.
Case study zawiera pełny zakres projektowania od dogłębnego researchu do zaprojektowania w pełni interaktywnego prototypu Responsive Web Design.
Plan działania
1 Research
Desk research
Badania
– Ankieta wstępna
– Ankieta pogłębiona
Wywiady
Persona
Mapa empatii
User Journey Map
2 Ideate
Analiza konkurencji
Analiza rynku
Ideacja
Scenariusz użytkownika
User Flow
Wire Flow
3 Modeling
Prototyp papierowy
Testy
Low-Fidelity Wireframes
Testy
Hi-Fidelity Wireframes
Testy
4 Visual Design
Architektura informacji
User Interface Design
Interaktywny prototyp
Test Eye Tracking
Podsumowanie
1 Research
Desk Research
Desk research polegał na zapoznaniu z rynkiem finansów, kontrolowania finansów i oszczędzania w celu zapoznania z tematem i opracowaniu ankiet dla badanych.
Badania i Wywiady
Na podstawie pierwszego etapu została opracowana ankieta wstępna. W badaniu wzięło udział 26 badanych. Kolejny etap to ankieta pogłębiona, w której również wzięły udział 26 osoby. Na podstawie dwóch ankiet i udzielonych odpowiedzi zostało wybranych 5 osób, które zostały poddane indywidualnym wywiadom na spotkaniu z moderatorem. Wywiad został przeprowadzony na podstawie wcześniej przygotowanego scenariusza. Badany przed wywiadem udzielił również dodatkowych odpowiedzi w ankiecie.
Persona, mapa empatii i UJM
Zgromadzone dane w ankietach i wywiadach posłużyły do opracowania persony, mapy empatii oraz User Journey Map.
Opracowanie persony jest bardzo istotne na kolejnych etapach tworzenia produktu. Dzięki personie wiemy do kogo kierowany jest produkt i każdy następny etap ma odniesienie do persony.
Mapa empatii pozwala uporządkować zebrane dane i skonsolidować je do łatwej formy, za pomocą której szybko jesteśmy w stanie znaleźć potrzebną informację.
User Jaurney Map pozwala w sposób obrazowy pokazać ścieżkę użytkownika względem produktu. Wskazuje Pain pointy, miejsca spotkania użytkownika z produktem oraz kanały komunikacji.

Dorota Pieniążek
„Chciałabym mniej wydawać na głupoty.”
2 Ideate
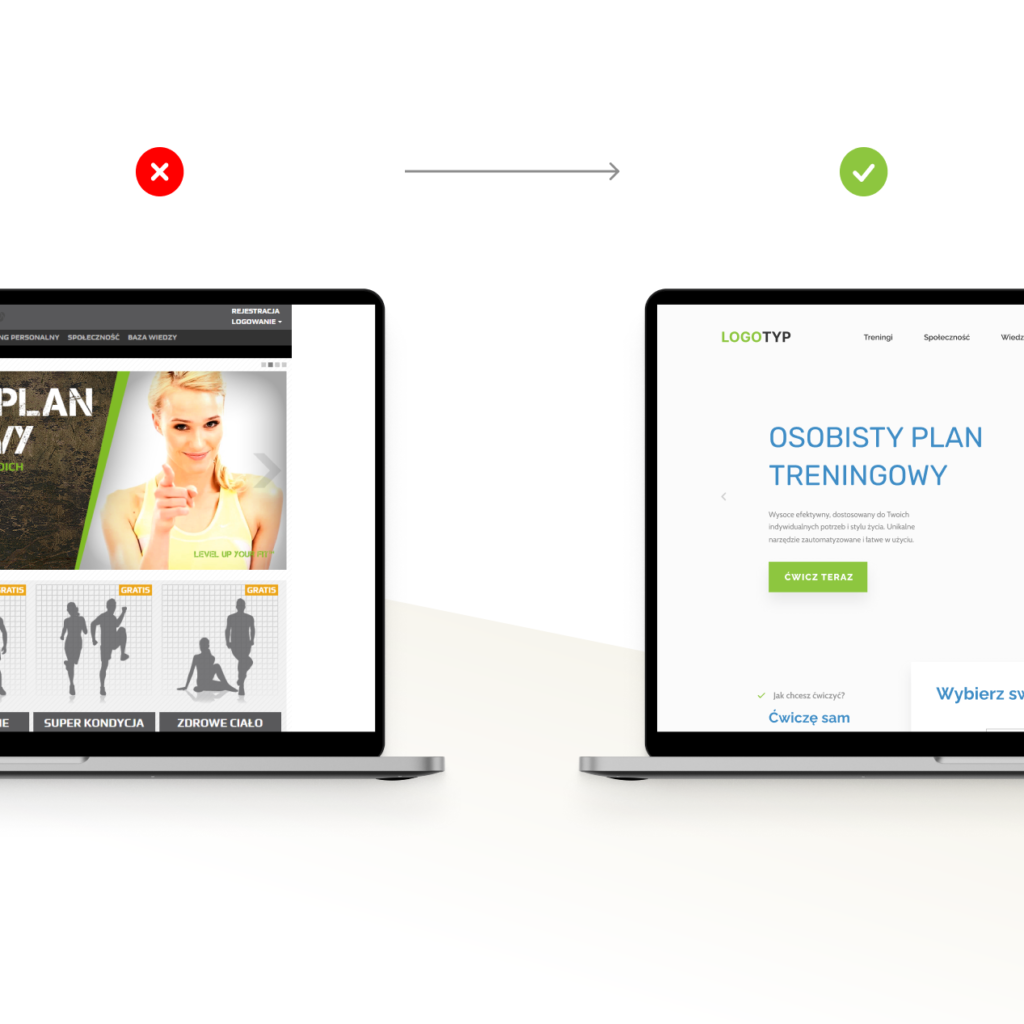
Analiza konkurencji i rynku
Z pierwszego etapu płynnie przechodzimy do drugiego, który rozpoczynamy od analizy konkurencji oraz analizy rynku. Do szczegółowej analizy zostały wyłonione trzy produkty dostępne na rynku czyli: ING, Monefy oraz Kontomierz. W analizie wykazałyśmy charakterystykę produktu, grupę docelową mocne i słabe strony, ceny/plany taryfowe oraz przewagę rynkową.
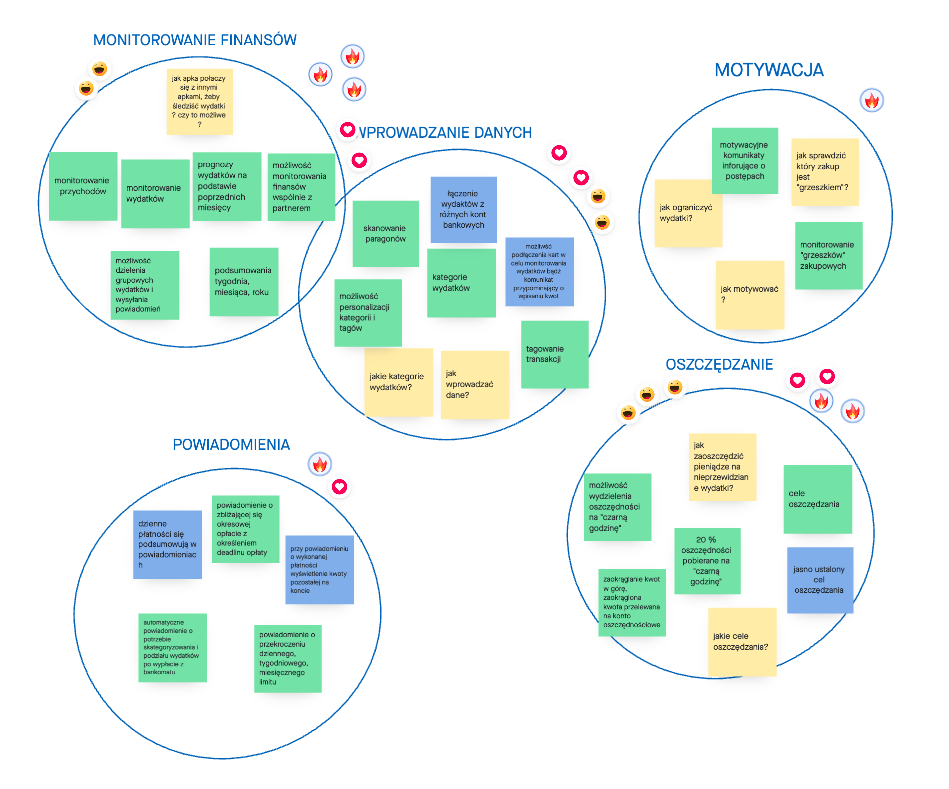
Ideacja
Ideacja została przeprowadzona na zasadzie burzy mózgów. Na karteczkach zostały zapisane pomysły dostarczenia rozwiązań problemu określonego na podstawie badań. Po zakończonym procesie myślowym karteczki zostały pogrupowane a grupy nazwane. Na zakończenie, każdy uczestnik ideacji miał możliwość oddania 6 głosów na grupę, która jego zdaniem określa MVP produktu. Zostały wyłonione dwie grupy funkcjonalności czyli monitorowanie finansów i oszczędzanie jako MVP produktu.

Scenariusz użytkownika
Następnie został opracowany scenariusz użytkownika, który pozwala w prosty sposób zobrazować jak persona będzie korzystała z produktu, kiedy będzie go wykorzystywać i jak poprawi on komfort życia persony.
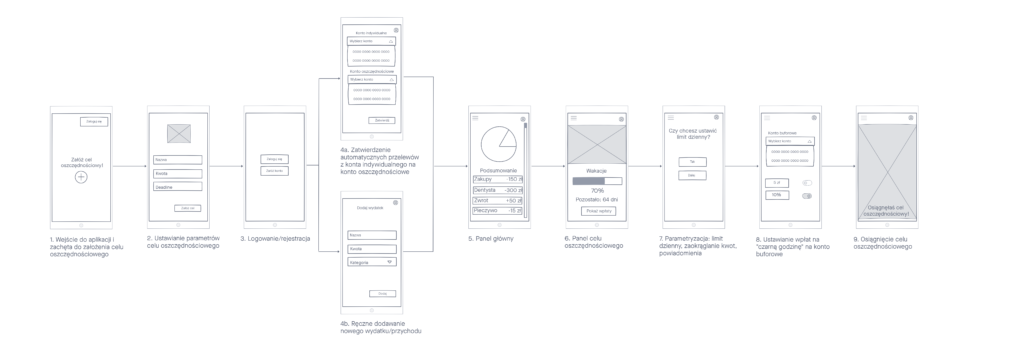
User flow
User flow został stworzony aby zobrazować ścieżkę użytkownika, którą musi pokonać w produkcie aby osiągnąć założony cel.
Wire flow
Wire flow został opracowany na podstawie user flow, natomiast w tym etapie widzimy drogę użytkownika pokazaną na ekranach produktu.

3 Modeling
Prototyp papierowy
Po zakończonym drugim etapie, trzeci rozpoczęłyśmy od stworzenia papierowego prototypu produktu. Opracowanie papierowego prototypu jest bardzo ważne na tym etapie ponieważ w szybki sposób można zwalidować zaprojektowane rozwiązania na teście z badanymi.
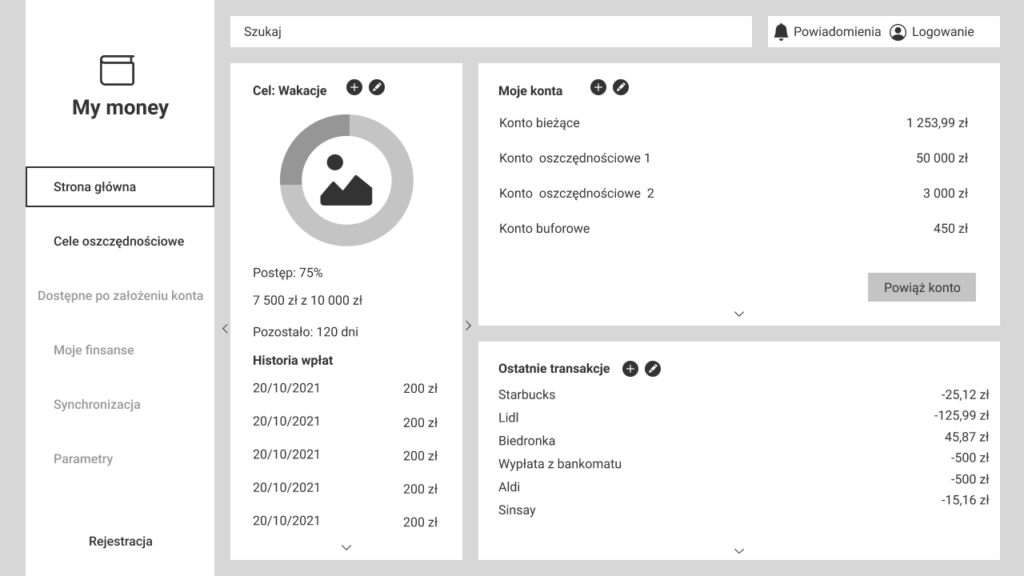
Low-fidelity wireframe
Prototyp papierowy został zbadany na teście z użytkownikami. Projektowanie ekranów niskiej szczegółowości przebiegało w oparciu o prototyp papierowy z zastosowaniem usprawnień po teście z użytkownikami. Na tym etapie powstało 39 ekranów w widoku large.

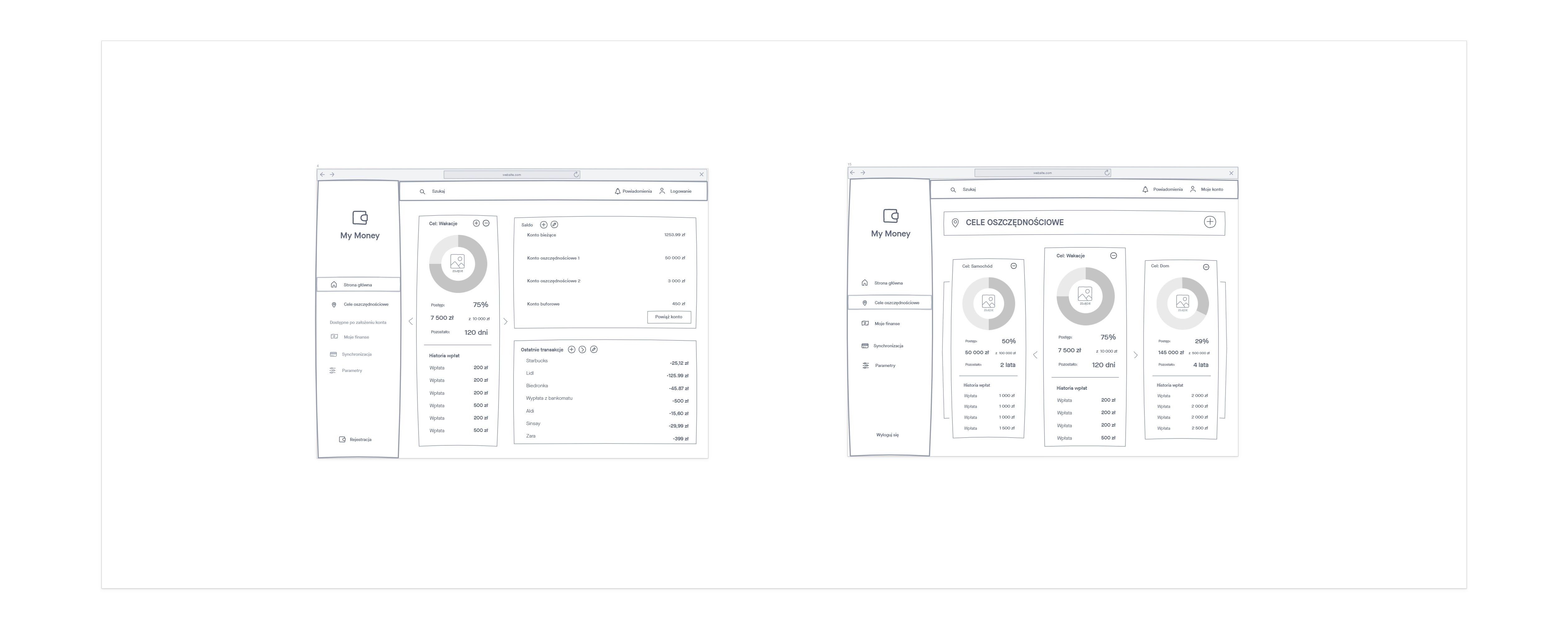
Hi-fidelity wireframe
Po przeprowadzonym teście można przejść do projektowania widoku wysoko szczegółowych ekranów z zastosowaniem usprawnień na podstawie testu z użytkownikami. Na tym etapie powstało 46 ekranów w widoku large oraz po dwa ekrany dla widoków small i medium. Interaktywne ekrany następnie zostały poddane testom z użytkownikami na podstawie przygotowanego scenariusza testowego.

4 Visual Design
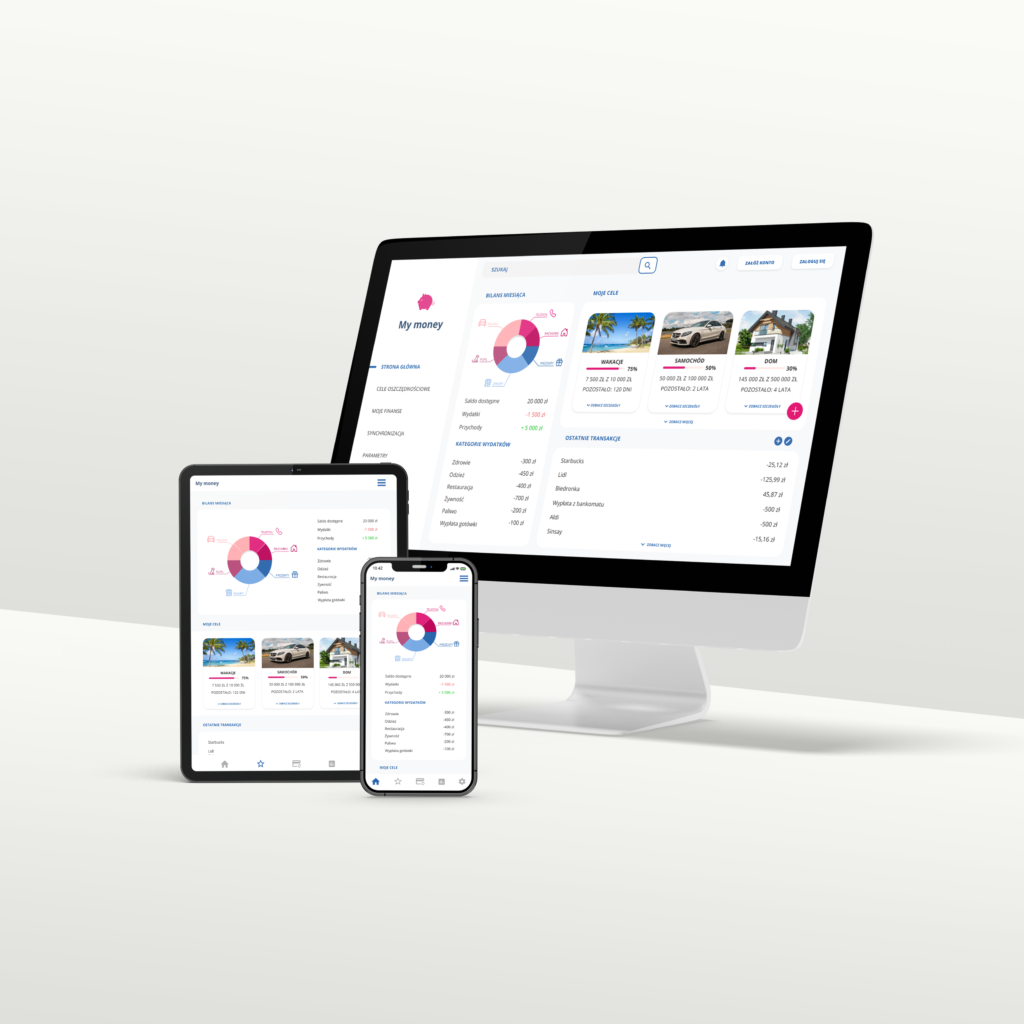
Po zakończonym etapie modelowania produktu następnie przechodzimy do projektowania wyglądu interfejsu produktu.
Kolorem primary Call to Action została wybrana energetyczna magenta. Kolor nawiązuje do świnki skarbonki, jej wizerunek znalazł się również w logotypie produktu. Kolor secondary Call to Action to granatowy, kolor budzący zaufanie oraz pokazujący wizerunek stabilnej, silnej firmy.

Primary CTA
Energetyczna magenta

Secondary CTA
Spokojny granatowy
Krój pisma wybrany do produktu to Open Sans, bezszeryfowy prosty i czytelny font, W projekcie została zastosowana odmiana Bold oraz Regular.



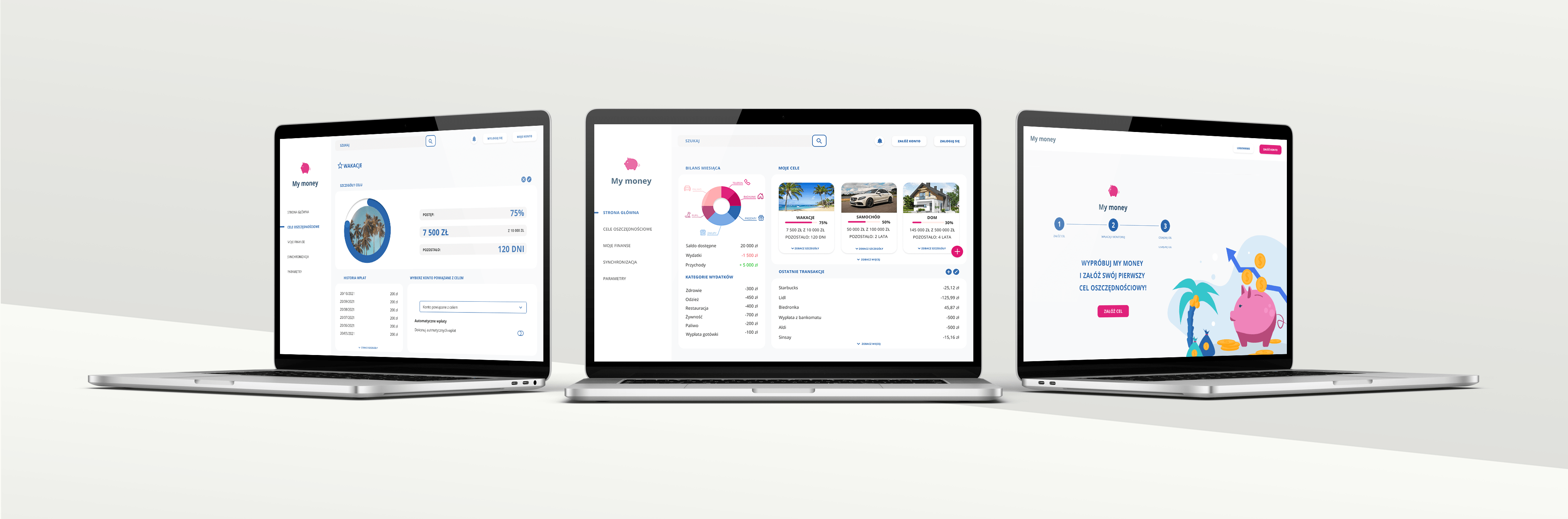
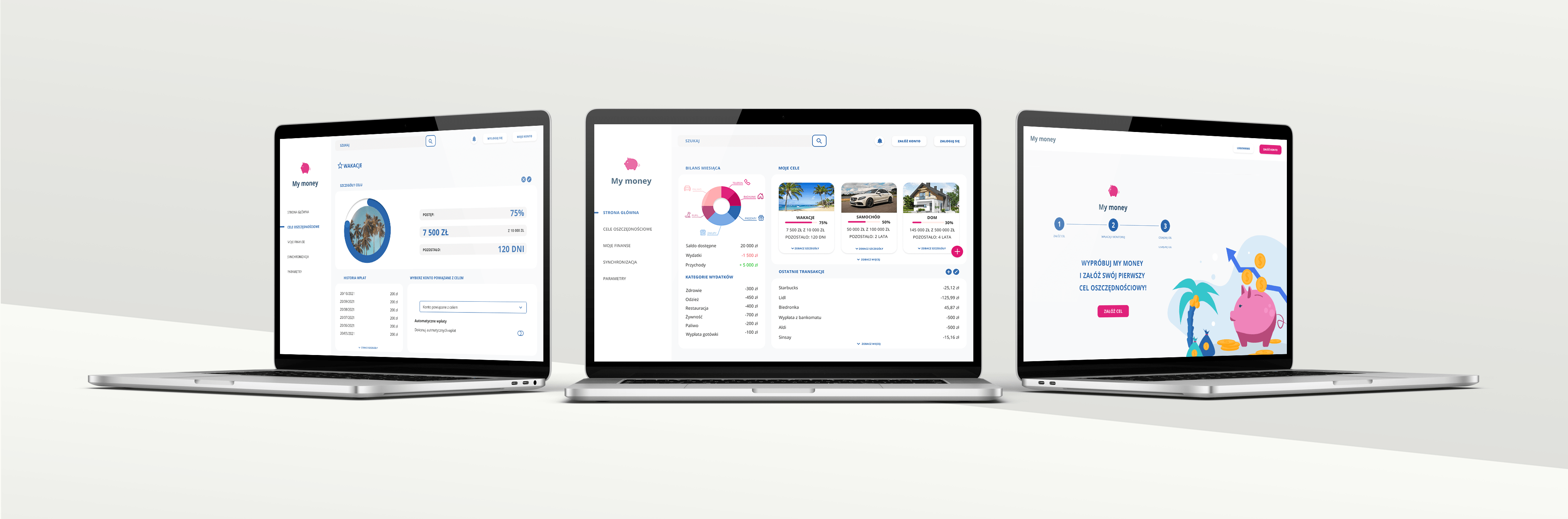
Interaktywny prototyp
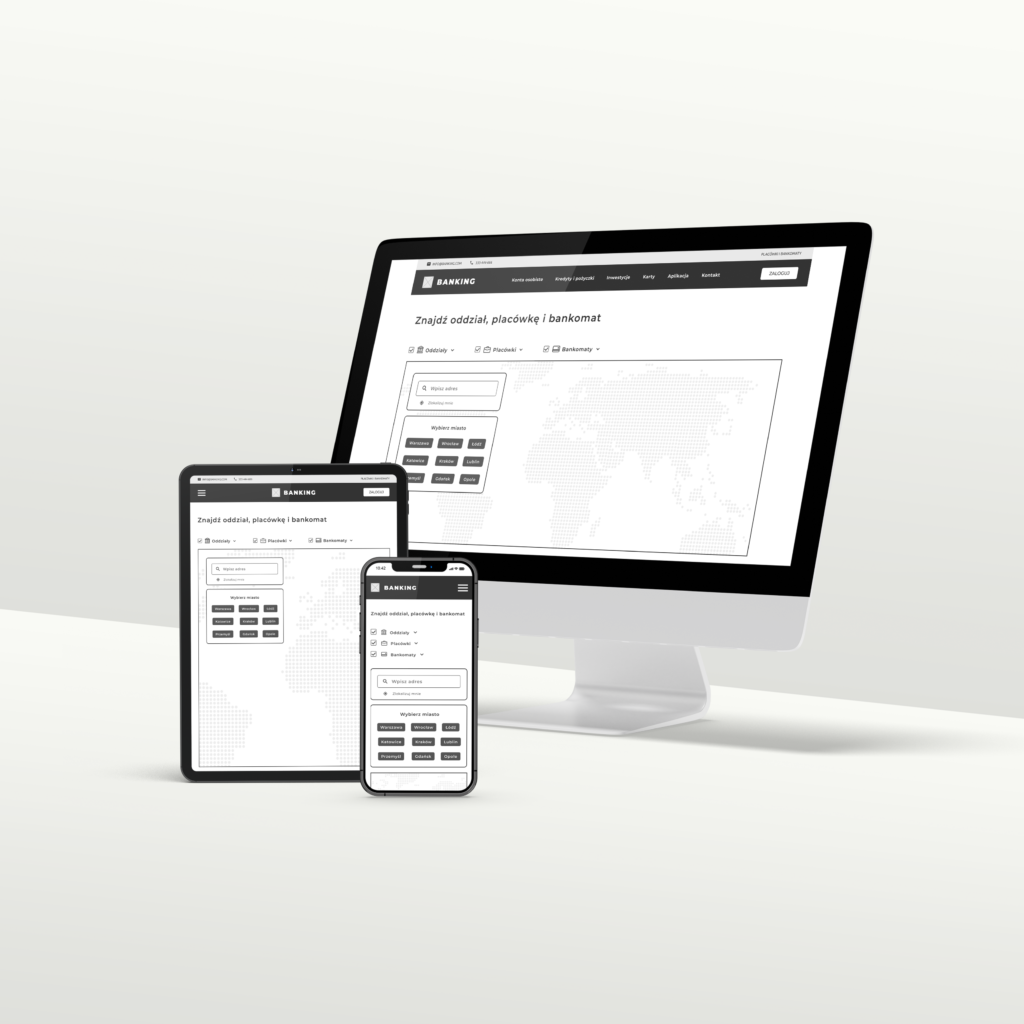
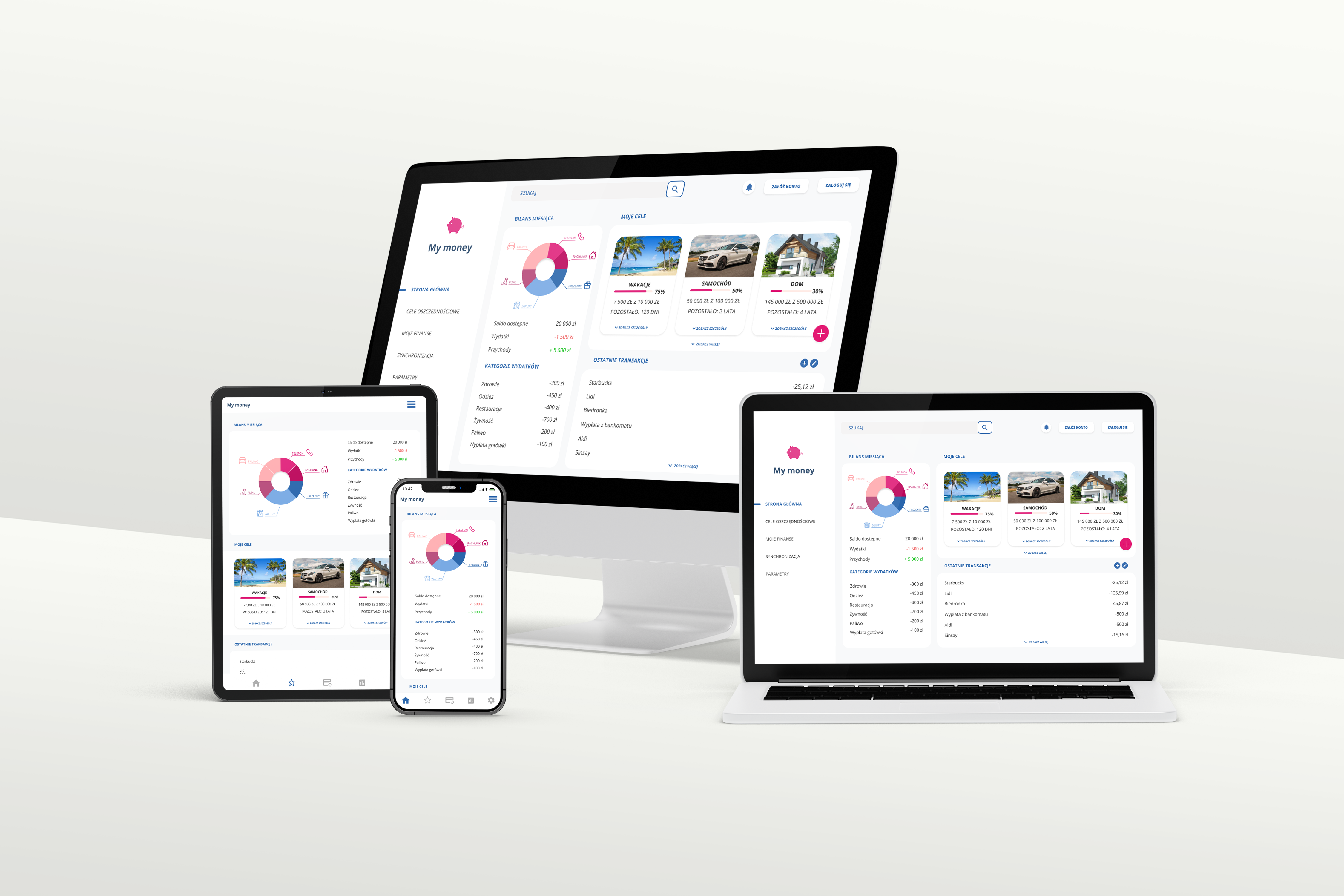
Poniższe nagrania przedstawiają działanie interaktywnego prototypu w całości ostylowanego. Prototyp został przygotowany w pełni interaktywnej formie na widok Large i Small. Produkt został przygotowany z godnie z zasadami Responsive Web Design.
1
Projekt
3
Widoki – Small, Medium, Large
67
Ekranów – Prototyp Large Viewport

Test Eye tracker