
Case Study
Swappie
Analiza UX
Projektowanie UI
Firma
Swap
Data ukończenia
Maj 2022
Rola w zespole
Projekt indywidualny

Wprowadzenie
Opracowanie projektu narzędzia do wymiany produktów lub usług między użytkownikami.
Wytyczne klienta:
- logowanie numerem telefonu lub Facebook,
- transakcje mogą być dokonywane za pomocą waluty Qumel (QML). Qumel służy do wartościowania/wyceny produktów i usług,
- nie można nabyć produktu/usługi bez posiadania własnych produktów/ofert,
- projekt ma zakończyć prototyp natywnej aplikacji dla iOS oraz Android.
Plan działania
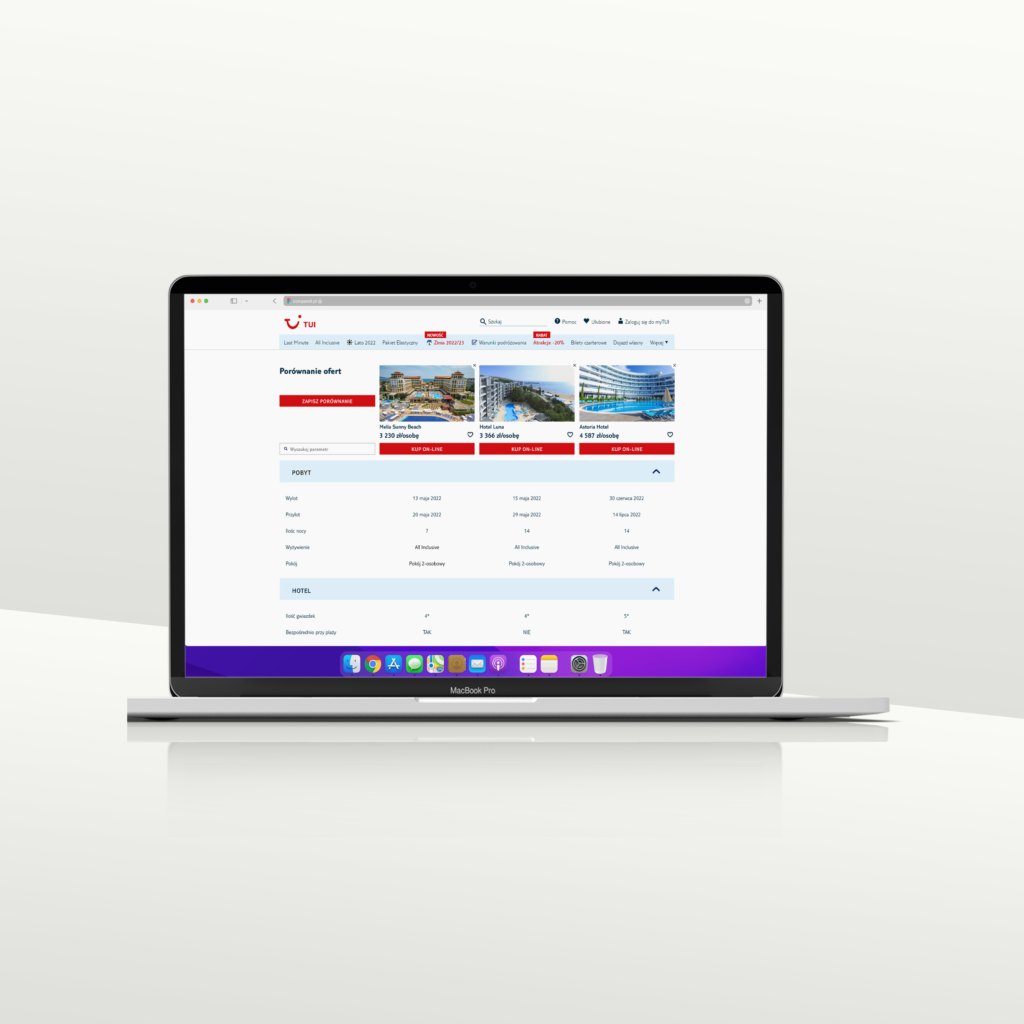
1 Desk research
Pierwszy etap pozwoli przeanalizować rozwiązania dostępne na rynku.
2 Business Requirements
Drugi etap to zdefiniowanie wymagań biznesowych zgodnie z wytycznymi klienta.
3 User flow
Etap trzeci to bardzo istotny element pozwalający na opracowania logiki działania aplikacji.
4 Lo-fi Wireframes
Po określeniu logiki działania następnym etapem jest wstępny zarys wyglądu aplikacji.
5 User Tests
Etap piąty to przeprowadzenie testu z użytkownikami i poddanie walidacji widoku wireframe.
6 UI Design Prototype
Ostatni etap to opracowanie interaktywnego prototypu natywnej aplikacji mobilnej.
1 Desk research
Barter
Wymiana produktów lub usług na inne nie angażując przy tym własnych środków finansowych to barter. Barter to najstarsza forma wymiany handlowej. Na rynku funkcjonują rozwiązania pośredniczące w wymianie barterowej.
Platformą, która udostępnia możliwość wymiany barterowej jest barter24. Korzystanie z platformy wymaga założenia konta oraz wymogiem jest posiadanie firmy. Osoby prywatne nie mają możliwości korzystania z portalu. Opłata jest pobierana za dodanie oferty natomiast nie ma opłat
Kolejnymi przykładami platform wymiany towarów są Barter System i Bartersi. Portale działają w podobny sposób, oba posiadają wirtualne pieniądze służące wartościowaniem usług/produktów. Barter System pozwala również składać zapotrzebowanie na dany produkt usługę.
Przykładami aplikacji do wymiany barterowej są: BarterUnit, Swop Anything, Swop. Aplikacje działają bardzo podobnie, każda opiera się na wymianie towaru za towar lub usługę. Nie można używać pieniędzy oraz wymieniać wirtualnej waluty na pieniądze. Niektóre aplikacje mocno nastawione są na lokalną, sąsiedzką wymianę, dlatego ważne jest oznaczenie lokalizacji podczas dodawania produktu. Złożenie oferty odbywa się przez wybranie oferty z naszego katalogu i przesłanie propozycji wymiany.

2 Business Requirements
Cel i założenia
Opracowanie aplikacji do wymiany produktów i usług. Użytkownicy bez posługiwania się pieniędzmi dokonują transakcji z innymi użytkownikami nabywając to czego potrzebują.
Główne funkcjonalności
– tworzenie konta użytkownika,
– dodawanie ofert do katalogu użytkownika,
– profilowanie użytkowników,
– wyszukiwarka ofert,
– proces wymiany towaru/usługi.
Dodatkowe funkcjonalności
– giełda wirtualną walutą QML
– dodawanie ocen po transakcji,
– chat z użytkownikami.
Wymagania techniczne
Aplikacja natywną dla użytkowników IOS oraz Android.
Logowanie użytkowników za pomocą numeru telefonu lub Facebook.
3 User flow
Etap trzeci pokazuje logikę działania systemu oraz ścieżkę użytkownika od włączenia aplikacji do osiągnięcia celu.

4 Lo-fi Wireframes
Widok wireframe Aplikacji
Widok wireframe aplikacji do wymiany towarów lub usług miedzy użytkownikami opracowany na podstawie user flow.

5 User tests
Testy
Etap piąty to zwalidowanie zaprojektowanego widoku wireframe aplikacji z użytkownikami. Test został przeprowadzony z grupą 3 badanych.
Wyniki testu
Użytkownicy podczas badania wskazali jako bardzo istotną informacje, że numer telefonu będzie wykorzystany do wysłania kodu weryfikacyjnego, taka informacja powinna się znaleźć w widoku gdzie użytkownik podaje numer.
Kolejnym elementem jest brak możliwości wyszukiwania jednocześnie usług i produktów. Należy dodać opcję „Wszystkie”.
W początkowej fazie korzystania z aplikacji użytkownik otrzymuje podpowiedzi w którą stronę przesunąć ofertę aby wykonać odpowiednią akcję, powinna być możliwość wyłączenia podpowiedzi lub samoczynnie po jakimś zasie korzystania z aplikacji powinny przestać się pokazywać.
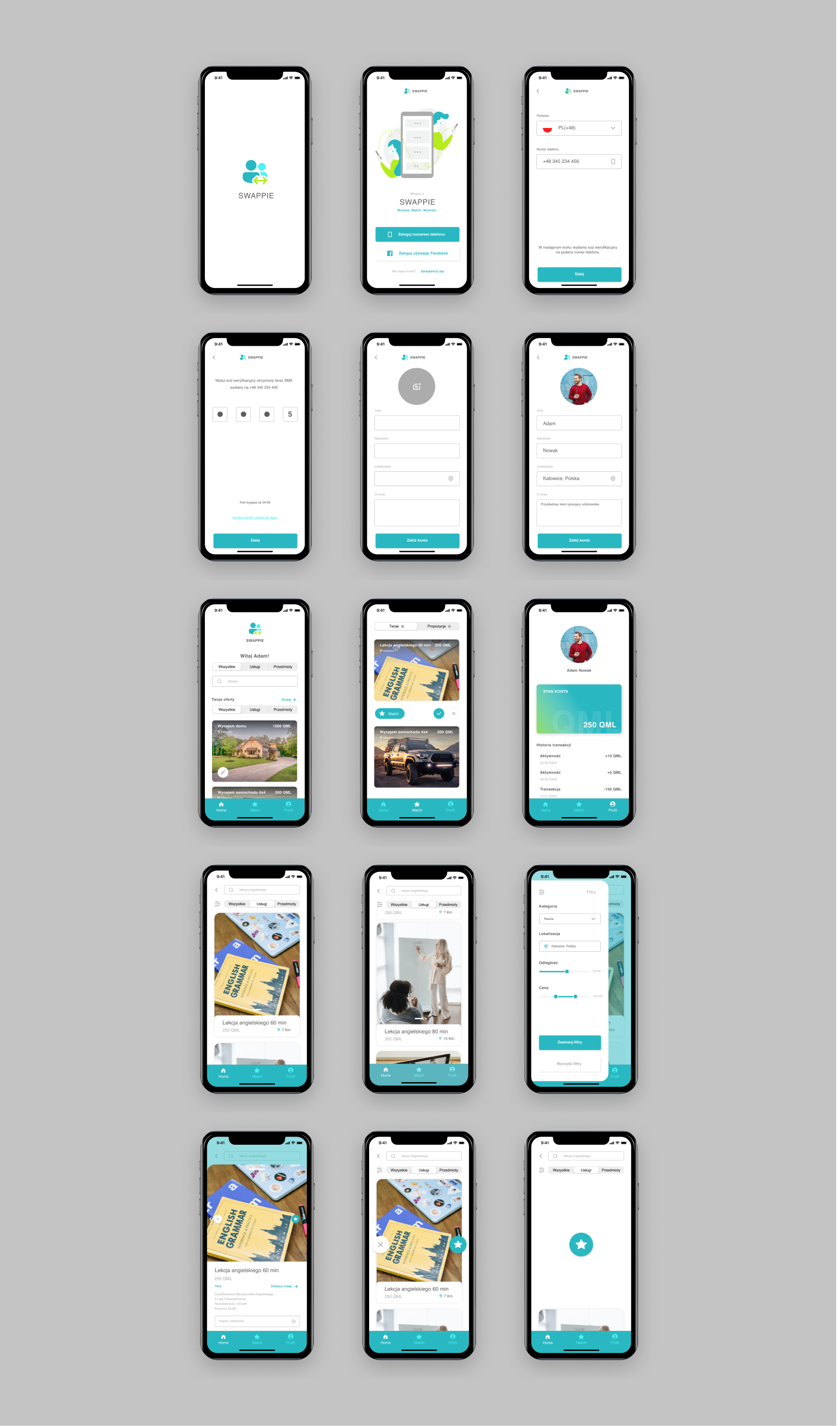
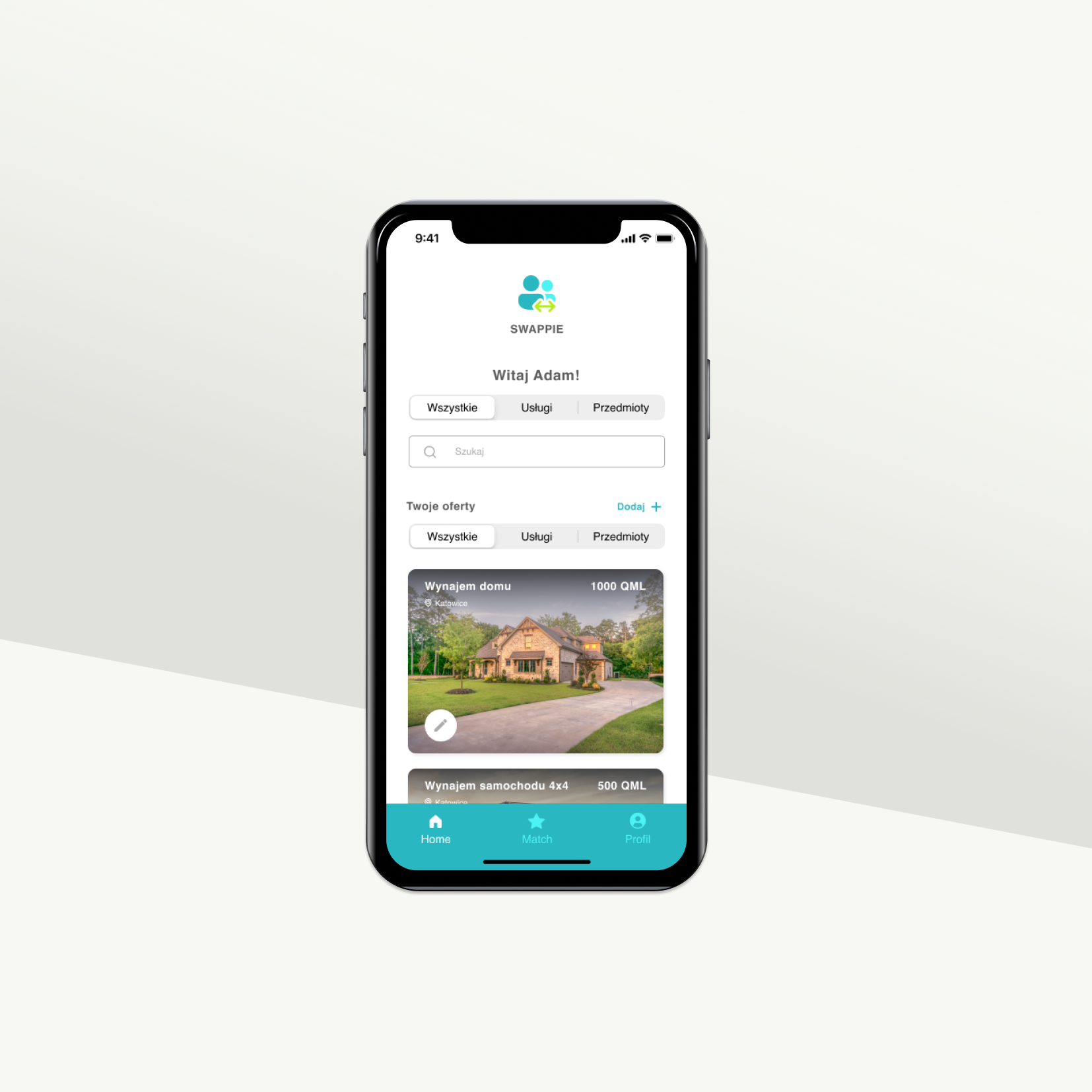
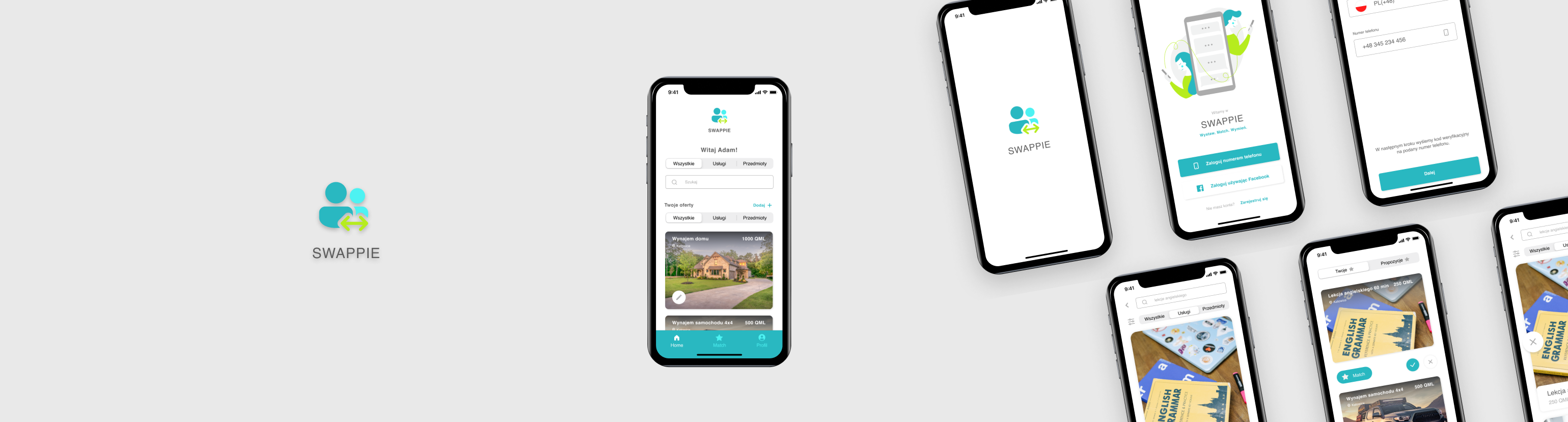
6 UI Design Prototype
Ostatni etap to zaprojektowanie prototypu dla aplikacji na podstawie widoku wireframe z zastosowaniem usprawnień na podstawie testów z użytkownikami.