
Case Study
Compare It
Analiza UX
Projektowanie UI
Firma
Compare
Data ukończenia
Kwiecień 2022
Rola w zespole
Projekt indywidualny

Wprowadzenie
Opracowanie projektu uniwersalnego narzędzia do porównywania cech produktów z uwzględnieniem widoku dla klienta i widoku dla użytkownika.
Wytyczne klienta:
- Uniwersalne narzędzie mające zastosowanie w każdej branży i dla każdej kategorii produktów,
- Porównywarka ma obsługiwać maksymalnie 5 produktów z jednej kategorii,
- Narzędzie dla klienta przeznaczone na dektop i mobile
- Widok panelu administracyjnego z możliwością dostosowania wyglądu narzędzia między innymi dostosowanie kolorystyki czy typografii.
Plan działania
1 Desk research
Pierwszy etap pozwoli przeanalizować rozwiązania dostępne na rynku oraz wyłonić najlepsze rozwiązania do analizy konkurencji.
2 Front-end Wireframes
Drugi etap to opracowanie widoku wireframe porównywarki dla klienta.
3 Front-end UI Static Design
Etap trzeci to opracowanie przykładów użycia narzędzia wpisującego się w stylistykę platformy klienta.
4 Admin Tool Wireframes
Czwarty etap to zaprojektowanie widoku wireframe panelu administracyjnego do zarządzania porówynywarką.
5 Admin Tool User Tests
Etap piąty to przeprowadzenie testu z użytkownikami i poddanie walidacji widoku wireframe admin tool.
6 Admin Tool UI Design Prototype
Ostatni etap to opracowanie interaktywnego prototypu panelu administracyjnego prezentującego działanie narzędzia.
1 Desk research
Admin Tool
Najbardziej znany i najpopularniejszy a zarazem prosty i przyjazny dla każdego użytkownika panel administracyjny to WordPress. Zarządzanie treścią jest nieskomplikowane i nie wymaga znajomości programowania. Jedną z największych zalet panelu jest uniwersalność. Użytkownik wybierając odpowiednie funkcje dostosowuje działane do swoich potrzeb. Korzystanie z panelu jest intuicyjne, wszystkie funkcje są dostępne w bocznym menu.
Dostosowywanie wyglądu z poziomu panelu administratora jest bardzo łatwe. Mamy dostępną domyślną paletę 5 kolorów dla danego motywu. Jednym kliknięciem jesteśmy w stanie zmienić kolor primary w całym interfejsie, tak jak pozostałe kolory. W ten sam sposób możemy dostosować użyte fonty w interfejsie.
Dostosowywanie wyglądu z poziomu panelu administratora jest bardzo łatwe. Mamy dostępną domyślną paletę 5 kolorów dla danego motywu. Jednym kliknięciem jesteśmy w stanie zmienić kolor primary w całym interfejsie, tak jak pozostałe kolory. W ten sam sposób możemy dostosować użyte fonty w interfejsie.

Porównywarka
Porównywarki produktów są dostępne w większości dużych sklepów RTV AGD. Narzędzia pozwalają zazwyczaj porównywać od 2 do 4 produktów. W porównywarce znajdziemy podstawowe informacje takie jak cena, dostępność, nazwa, model oraz zdjęcie. Szczegółowy opis porównywanych parametrów jest zazwyczaj podzielony na kategorie np: procesor, ekran, matryca, pamięć. W narzędziu są dostępne podstawowe funkcje takie jak usunięcie produktu z porównania, dodanie produktu do ulubionych, pokazanie różnic w produktach i zapisanie utworzonego porównania na koncie klienta. Brakuje natomiast wysłanie porównania bez zakładania konta np na adres mailowy.
Warstwa graficzna narzędzi do porównywania jest zachowana w stylistyce clean & simple. Zazwyczaj w każdym porównaniu mamy bardzo dużą ilość danych i parametrów do zaprezentowania dlatego bardzo ważne jest zaprezentowanie danych w sposób przejrzysty dla użytkownika. Jak najszybsze odnalezienie wartościowej informacji dla klienta jest najważniejsze w tym narzędziu.

2 Front-End Wireframes
Wireframe widok Front-End
Celem użytkownika jest szybkie i łatwe znalezienie interesujących go parametrów w porównaniu aby to ułatwić w porównywarce została zastosowana wyszukiwarka parametrów.
Nagłówek został zaprojektowany jako sticky header. Najważniejsze informacje takiej jak nazwa produktu, zdjęcie, cena i przycisk CTA zawsze są widoczne podczas scrollowania porównania.
Funkcja zapisz porównanie jest dostępna dla klientów posiadających konto oraz innych użytkowników z możliwością wysłania na wskazany adres email.
Za pomocą panelu administratora jest możliwość dodania informacji/definicji dla danego parametru.
Szerokość kolumn w widoku przeglądarki jest uzależniona od ilości dodanych ofert do porównania.
Porównywarka zawiera funkcję pokazania lub ukrycia parametrów z wybranej kategorii.

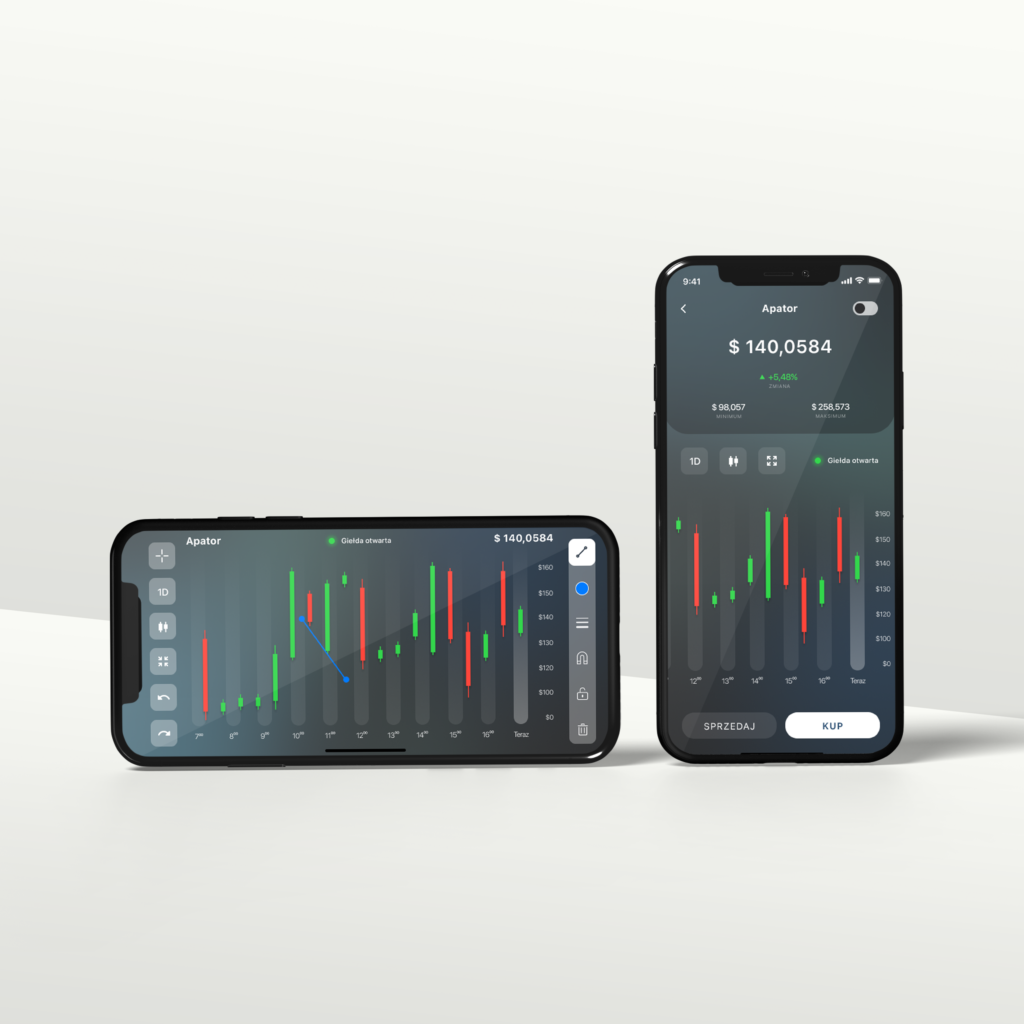
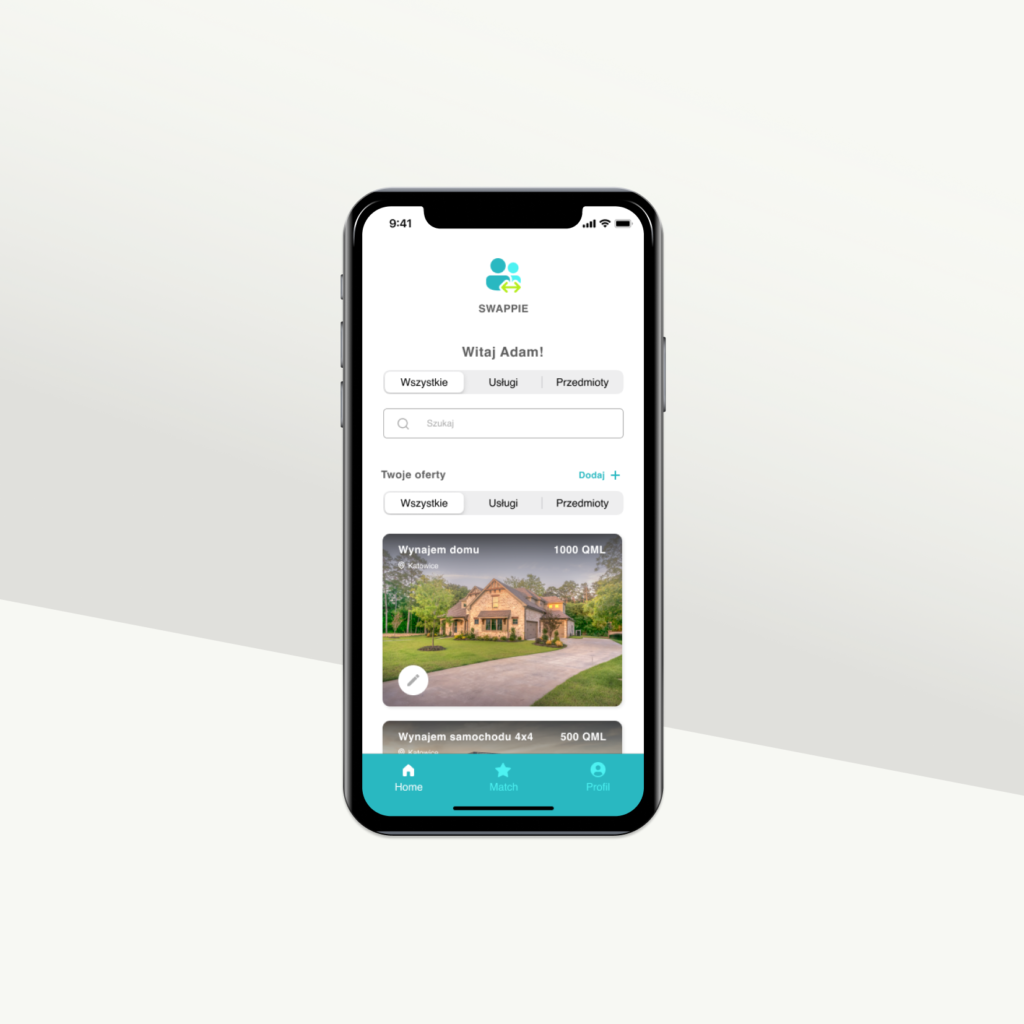
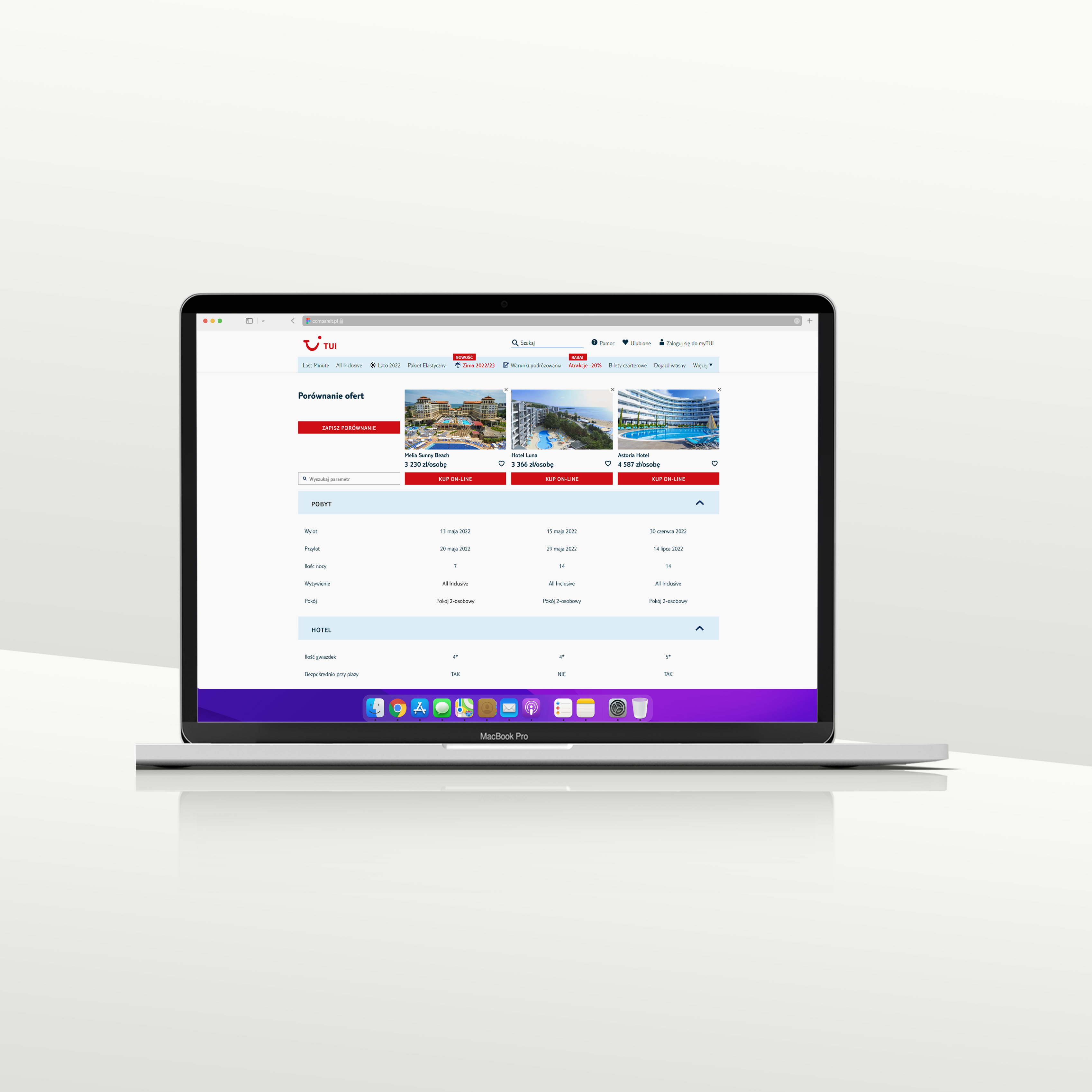
3 Front-end UI Static Design
Przykładowe widoki porównywarki dostosowane do UI klienta
Na podstawie wireframe Front-end zostały opracowane przykłady dostosowania wyglądu porównywarki do UI klienta za pomocą Admin tool.
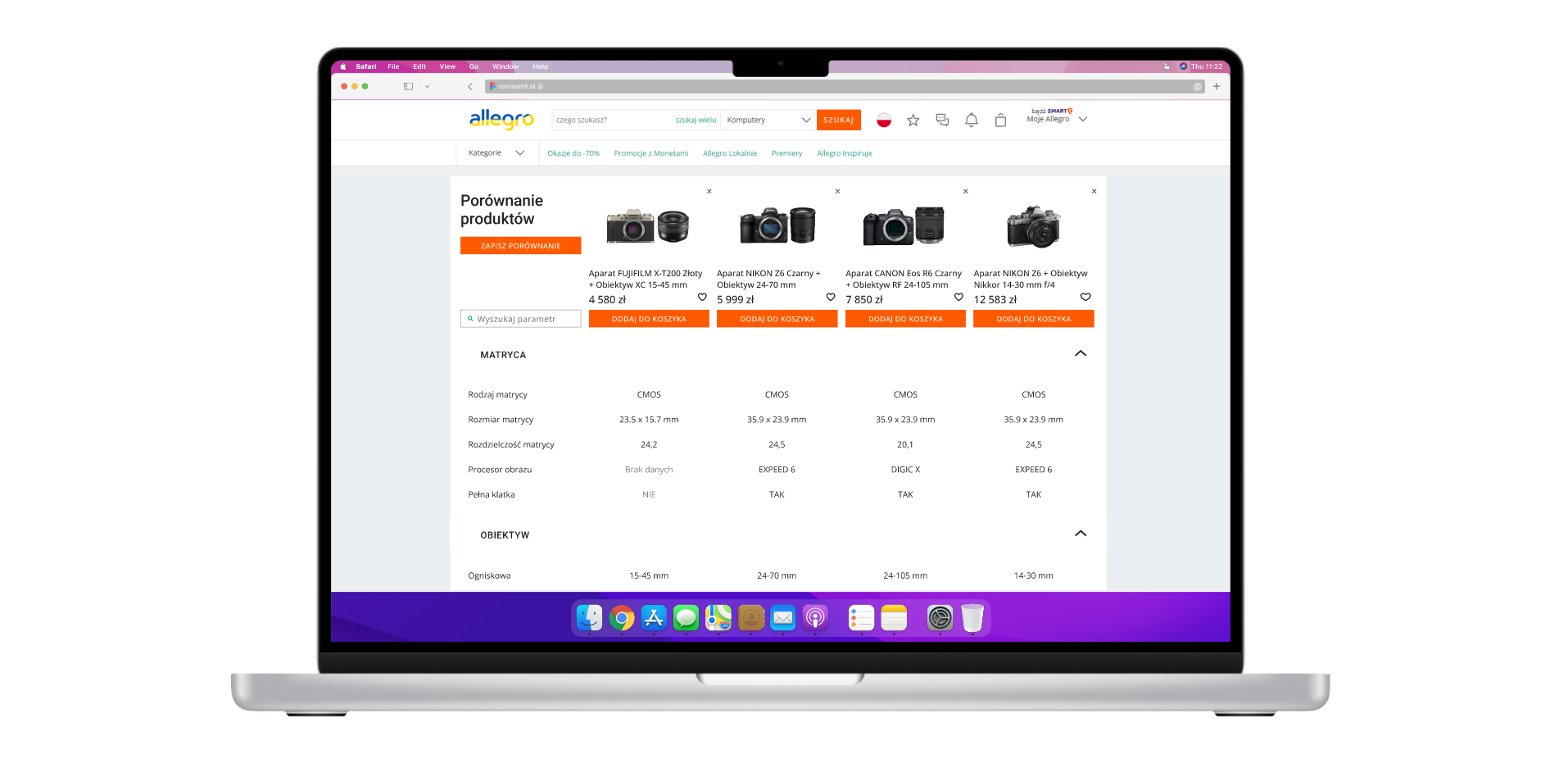
Allegro widok porównywarki produktów

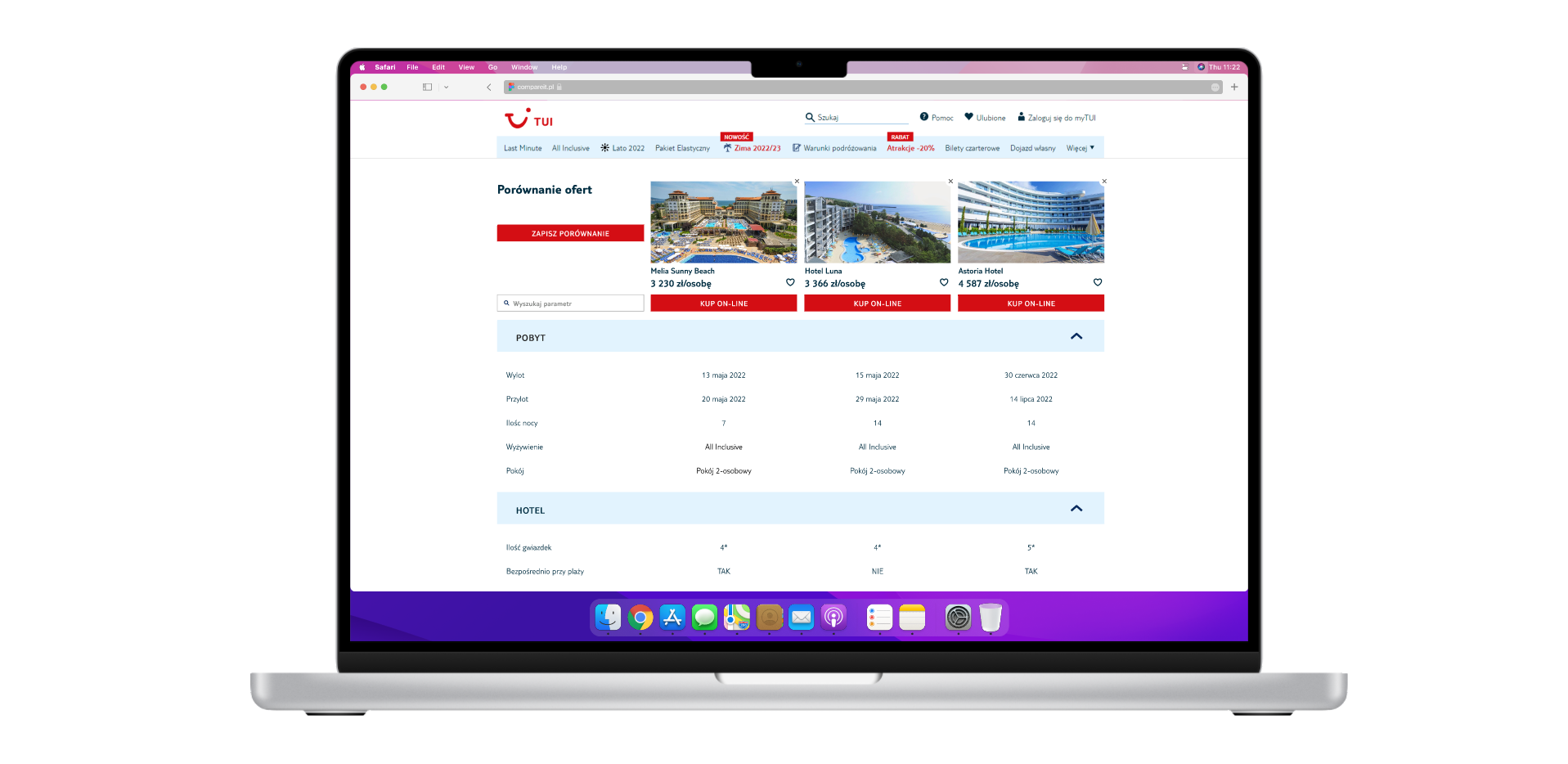
TUI widok porównywarki ofert wyjazdów

Wykorzystane nagłówki marek Allegro oraz TUI na podstawie prawa cytatu służą wyłącznie w celu naukowym. Wykorzystanie grafik ma na celu zaprezentowanie łatwości konfiguracji tworzonej porównywarki zgodnie z UI designem marki.
Źródła:
https://allegro.pl/
https://www.tui.pl/
4 Admin Tool Wireframes
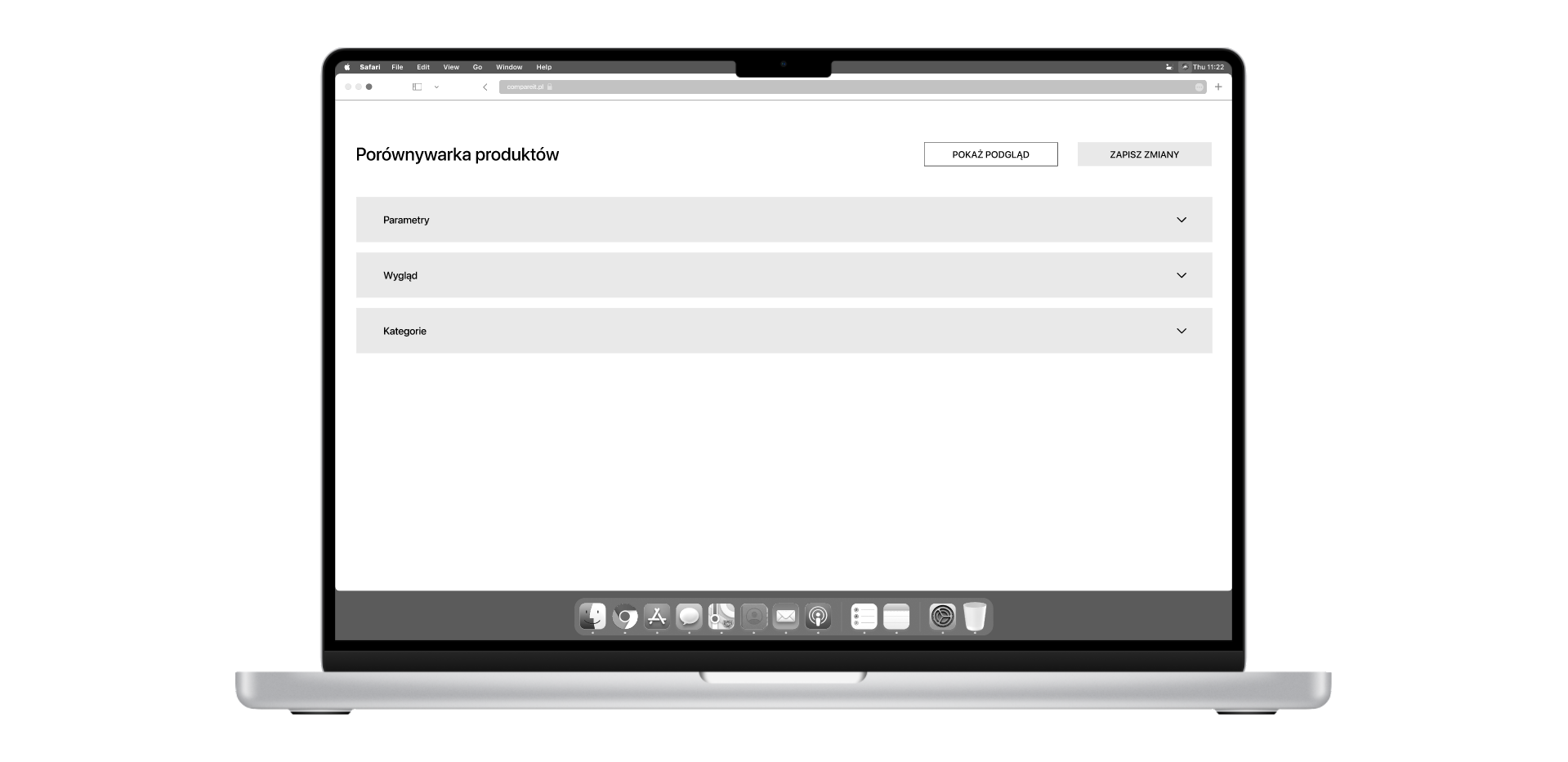
Widok wireframe Admin Tool
Widok wireframe panelu administracyjnego przeznaczonego do zarządzania porównywarką został zaprojektowany w taki sposób aby każda osoba bez znajomości technologii czy programowania mogła z łatwością skonfigurować narzędzie do porównywania.
Admin tool został podzielony na 3 główne sekcje.
Parametry
Sekcja parametry odpowiada za konfiguracje podstawowych funkcjonalności porównywarki takich jak:
– aktywowanie/dezaktywowanie porównywarki
– minimalna/maksymalna liczba ofert w porównaniu
– podział na kategorie
– zapisywanie porównania
– zapisywanie dodanych kategorii/parametrów do słownika
– wyszukiwarka parametrów
– informacje dodatkowe o parametrach.
Wygląd
Sekcja pozwala dostosować wygląd porównywarki do potrzeb UI klienta. Zawiera parametry takie jak dobór kolorystyki, fontu czy proporcje zdjęć.
Kategorie
Sekcja o nazwie kategorie pozwala tworzyć kategorie wyświetlane w porównywarce wraz z dodawaniem do nich parametrów. Każdy parametr zawiera możliwość wyboru trybu (tekstowy, liczbowy, tak/nie).

5 Admin Tool User tests
Testy
Etap piąty to zwalidowanie zaprojektowanego widoku wireframe narzędzia administratora do zarządzania porównywarką z użytkownikami. Test został przeprowadzony z grupą 4 badanych.
Wyniki testu
Użytkownicy podczas badania wskazali jako bardzo istotną możliwość importu słownika do kategorii i parametrów. Zastosowanie słownika kategorii i parametrów z funkcją importu do porównywarki znacząco ułatwi administratorowi konfigurację porównywarki.
Dla użytkowników było istotne zawarcie funkcji wyświetlenia lub ukrycia zdjęcia w nagłówku przeglądarki. W niektórych branżach wyświetlanie zdjęcie jest mało istotne w porównywarce. Usunięcie zdjęcia pozwoli na wyświetlenie większej ilości parametrów na ekranie co ułatwi porównanie parametrów.
Badani podczas testu z łatwością poruszali się po panelu administratora, kategorie nie sprawiały problemu podczas poszukiwania odpowiedniej funkcji.
6 Admin Tool UI Design Prototype
Ostatni etap to zaprojektowanie w pełni klikalnego prototypu dla Admina tool na podstawie widoku wireframe z zastosowaniem usprawnień na podstawie testów z użytkownikami.