
Case Study
Donor App
Analiza UX
Projektowanie UI
Firma
Blood Donor
Data ukończenia
Styczeń 2022
Rola w zespole
Projekt indywidualny

Wprowadzenie
Opracowanie projektu interfejsu aplikacji przeznaczonej dla krwiodawców.
Wytyczne klienta:
- Aplikacja natywna tylko na iOS, zoptymalizowana na urządzenia iPhone 13 Pro MAX,
- zaprojektowanie ikony aplikacji zgodnie z wytycznymi iOS,
- aplikacja atrakcyjna wizualnie,
- aplikacja ma zachęcać do regularnego oddawania krwi,
- aplikacja musi prezentować ilość oddanej krwi w ml jej skład i ilość pobrań,
- aplikacja ma być prosta, intuicyjna i czytelna.
Plan działania
1 Desk research
Pierwszy etap pozwoli przeanalizować rozwiązania dostępne na rynku oraz wyłonić najlepsze rozwiązania do analizy konkurencji.
2 Analiza konkurencji
Drugi etap to szczegółowa analiza trzech najlepszych, dostępnych na rynku rozwiązań dostarczanych przez konkurencję.
3 Prototyp papierowy
Etap trzeci to stworzenie papierowego prototypu dla rozwiązania dostarczanego dla klienta.
4 Testy
Czwarty etap to testowanie papierowego prototypu z badanymi w celu sprawdzenia najważniejszych elementów prototypu względem użyteczności dla użytkowników.
5 UI Design
Etap piąty to stworzenie designu UI aplikacji oraz zaprojektowanie ikony. Prototyp aplikacji w pełni interaktywny pokazujący pełną interakcji.
1 Desk research
Desk research rozpoczęłam od wnikliwej analizy najnowszych wytycznych zgodnych z iOS GUI. Pierwszy krok to zapoznanie się z najnowszymi zmianami wprowadzonymi w iOS 15. Następnie zebranie informacji dotyczących projektowania interfejsu zgodnie z parametrami iPhone 13 Pro MAX.
W dalszej kolejności sprawdziłam jakie rozwiązania są dostępne na ryku aplikacji dla krwiodawców. Na polskim rynku najpopularniejszymi aplikacjami tego typu są: Bliscy Krewni, Dawca Krwi i Legion HDK. Aktualnie nie funkcjonuje jedna, ogólnokrajowa aplikacja. Niektóre Regionalne Centra Krwiodawstwa i Krwiolecznictwa dostarczają aplikacje we własnym zakresie. Wkrótce ma zostać wdrożony system e-Krew czyli rozbudowany system informatyczny zapewniający wsparcie publicznej służby krwi oraz nadzoru nad krwiolecznictwem w optymalnym wykorzystaniu zasobów krwi i jej składników.
Aplikacje dostępne na rynku często są mało czytelne i przeładowane informacjami. Przez co nie zachęcają do korzystania z aplikacji a co za tym idzie regularnego oddawania krwi. Wyłącznie zagraniczne aplikacje pozwalają na śledzenie czy krew została podana potrzebującemu.
2 Analiza konkurencji
Bliscy krewni
Aplikacja Bliscy Krewni jest dostarczana przez Regionalne Centrum Krwiodawstwa i Krwiolecznictwa w Katowicach. Interfejs aplikacji jest czytelny i łatwy w obsłudze. W aplikacji znajdziemy podstawowe informacje o łącznej ilości oddanych mililitrów.
W produkcie jest dostępna historia donacji, data kolejnej donacji, odznaki HDK, monitoring zapasów krwi oraz wyszukiwanie miejsc gdzie można oddać krew i jej składniki. W aplikacji nie ma informacji czy krew została przekazana osobie potrzebującej, nie ma również możliwości rezerwacji terminu kolejnej donacji.
Legion HDK
Legion HDK dostarcza aplikację oraz stronę internetową. Legion to klub zrzeszający honorowych dawców krwi. Interfejs strony internetowej jest chaotyczny i przeładowany. Ciężko w szybki sposób znaleść potrzebne informacje na swoim profilu. Odstępy pomiędzy elementami są zbyt małe co bardzo utrudnia czytelność. Brak informacji czy krew została podana osobie potrzebującej, brak wyników badań krwi, nie ma możliwości umówienia terminu następnej donacji.
American Red Cross
Jako jeden z nielicznych produktów przekazuje użytkownikowi informację, że krew została podana osobie potrzebującej. W łatwy i przejrzysty sposób pokazuje całą drogę krwi od momentu pobrania do przekazania osobie potrzebującej. Posiada również możliwość umówienia spotkania kolejnej donacji. Posiada podstawowe dane takie jak ilość oddanej krwi i rodzaj donacji. Interfejs jest prosty i czytelny.

3 Prototyp papierowy
Prototyp
W początkowej fazie projektowania opracowanie papierowego prototypu pozwala znacznie przyspieszyć proces projektowy i szybko zwalidować stworzony produkt z badanymi na teście.
4 Testy
Wyniki testu
Przygotowany w poprzednim kroku prototyp papierowy został zwalidowany na teście z trzema użytkownikami. Podczas testu dokonano sprawdzenia użyteczności zaprojektowanego rozwiązania.
Użytkownicy w pierwszej kolejności zwracali uwagę na liczbę dni, które pozostały do kolejnej donacji. Zwracali szczególną uwagę na przypomnienia o zbliżającym się terminie następnej donacji. Bardzo ważnym elementem jest możliwość rezerwacji terminu następnej donacji, czego na ten moment nie są w stanie zrobić korzystając z dostępnych aplikacji.
Użytkownicy byli bardzo zaskoczeni faktem iż mogliby zobaczyć drogę swojej krwi i fakt, że została podana osobie potrzebującej. Jest to bardzo motywujące natomiast z drugiej strony zwracali uwagę iż część donacji nie zostanie wykorzystane w terminie przydatności do podania co może z kolei demotywować.
Dodawanie donacji za pomocą przycisku zlokalizowanego po lewej stronie bardziej kojarzyło się użytkownikom z potrzebą przeciągnięcia w prawo po czym przechodziliby do ekranu dodawania donacji, niż przyciśnięcie buttona +.
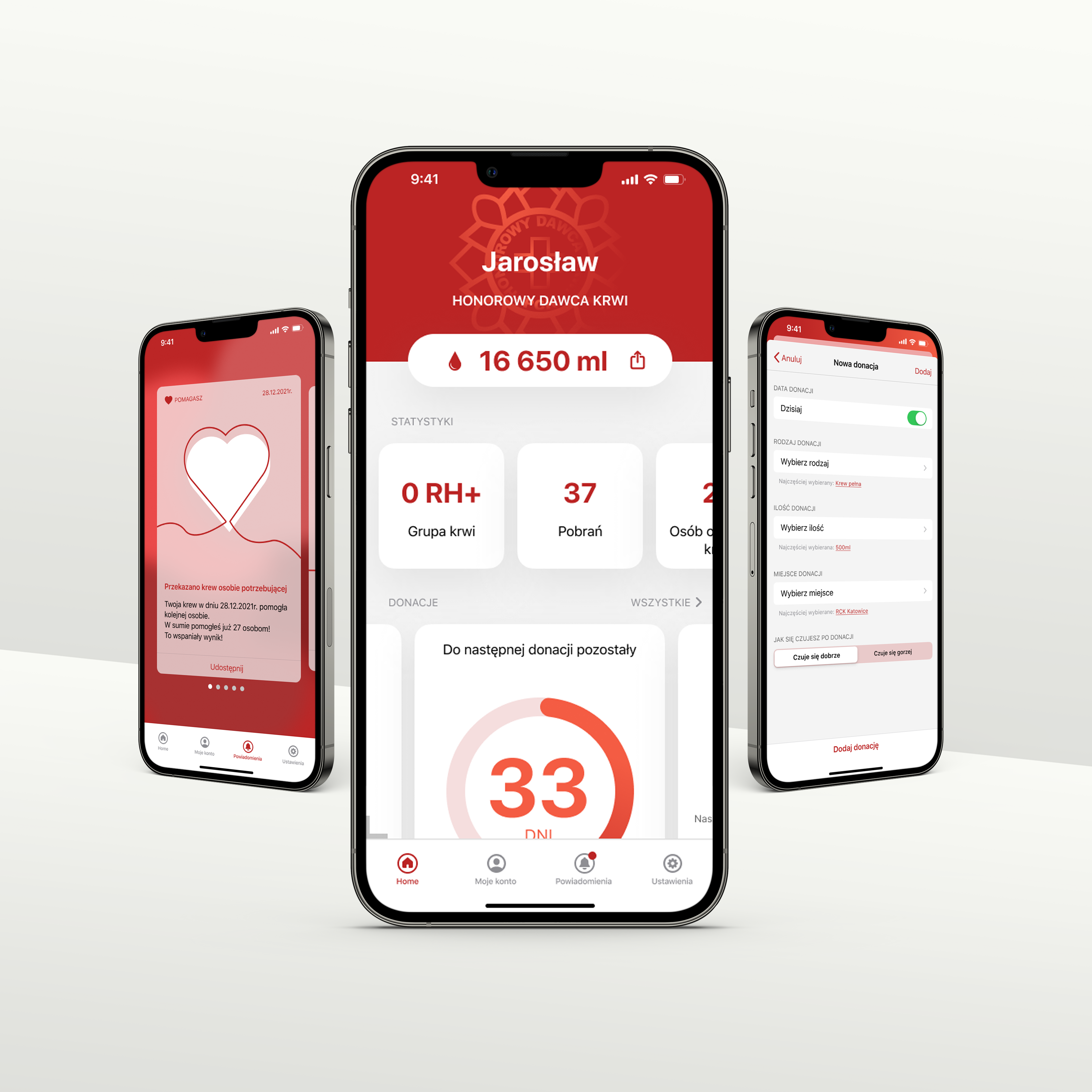
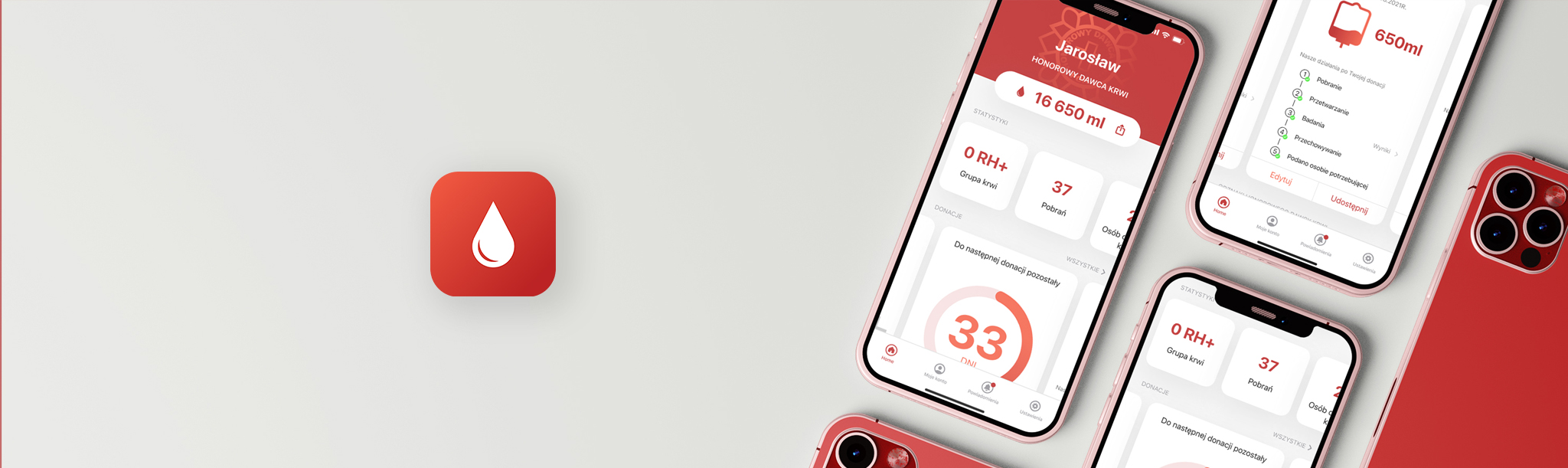
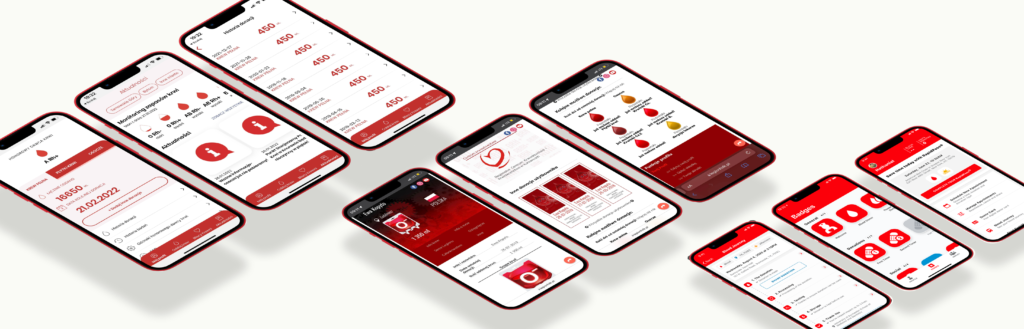
5 UI Design
User Interface Design
Etap piąty to zaprojektowanie interfejsu aplikacji dla krwiodawców na podstawie papierowego prototypu z uwzględnieniem usprawnień po teście z użytkownikami.

Zgodnie z wytycznymi klienta w interfejsie znalazły się takie funkcje jak:
– ilość pobrań,
– rodzaj donacji,
– następny możliwy termin oddania krwi,
– całkowita ilość oddanej krwi wyrażona w mililitrach,
– ikona ustawienia,
– udostępnienie w social media,
– komunikaty o zapotrzebowaniu danej grupy krwi,
– informacja, że krew została podana osobie potrzebującej,
– możliwość szybkiego sprawdzenia szczegółów danego poboru,
– możliwość edycji i usunięcia danego poboru,
– możliwość dodania kolejnego poboru.