Case Study
Active
Projektowanie UI
Firma
Active
Data ukończenia
Listopad 2021
Rola w zespole
Projekt indywidualny

Wprowadzenie
Klient z branży fitnes planujący wdrożenie nowej produktu aktywizującego osoby nie mogące pozwolić sobie na systematyczną aktywność fizyczną.
Potrzeby klienta:
- responsywna aplikacja webowa,
- postrzeganie marki jako lidera w branży fitness,
- dostarczanie niezawodnego produktu odpowiadającego na potrzeby ludzi,
- skierowane dla osób, które mają ograniczony dostęp do klubów fitness.
Plan działania
1 Desk research
Etap pierwszy pozwoli zapoznać się z rynkiem i rozwiązaniami dostarczanymi przez konkurencję.
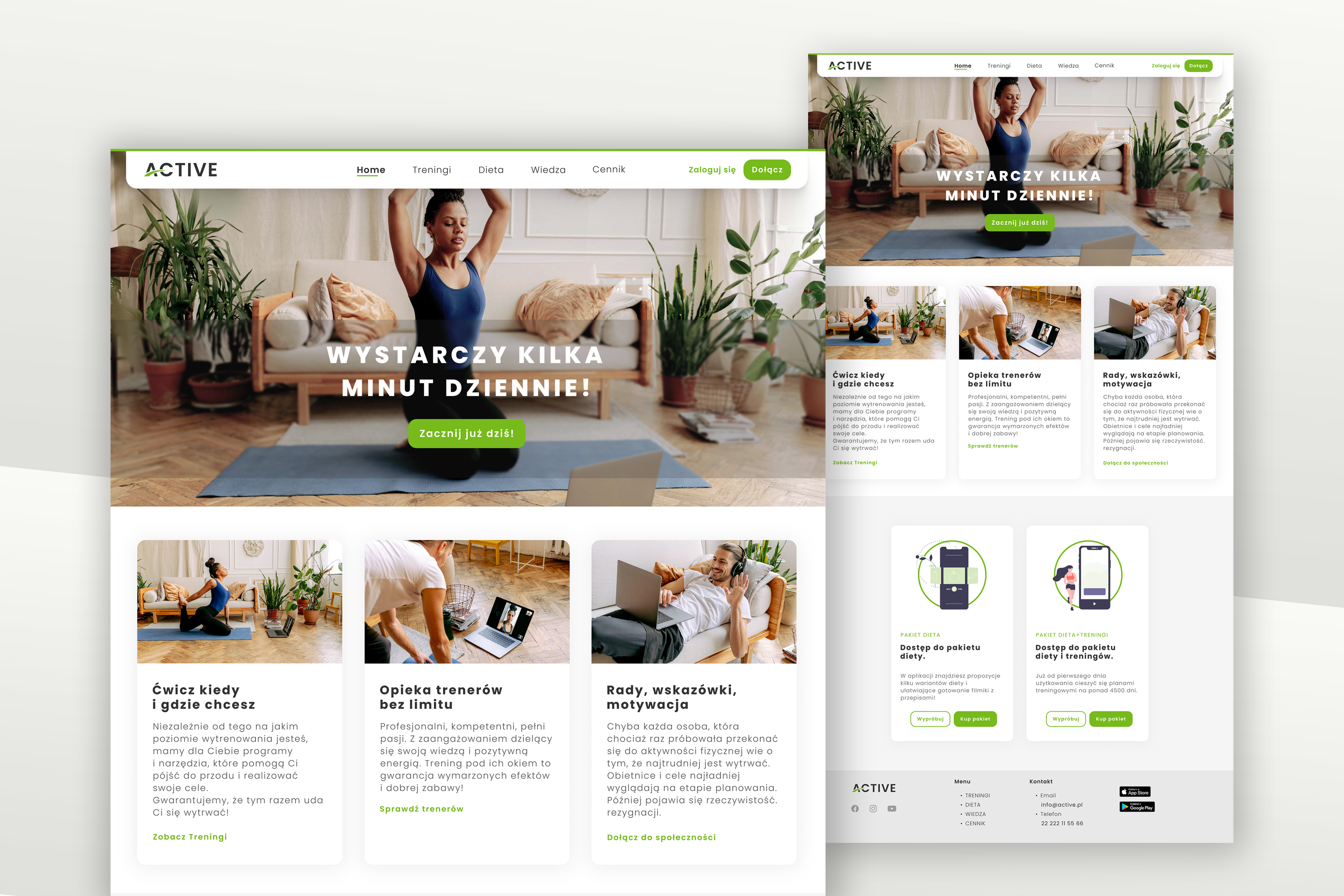
2 User Interface Design
Drugi etap to projektowanie gotowego landing page zgodnie z wymaganiami klienta.
3 Design system
Etap trzeci to stworzenie design systemu zawierającego wytyczne i standardowe elementy użyte w projekcie.
1 Desk research
W pierwszym etapie pracy nad projektem zaczęłam od przeprowadzania głębokiego desk researchu. Ten etap jest bardzo istotny ponieważ pozwala zgłębić tematykę oraz poznać rozwiązania dostarczane przez konkurencję.
2 User Interface Design
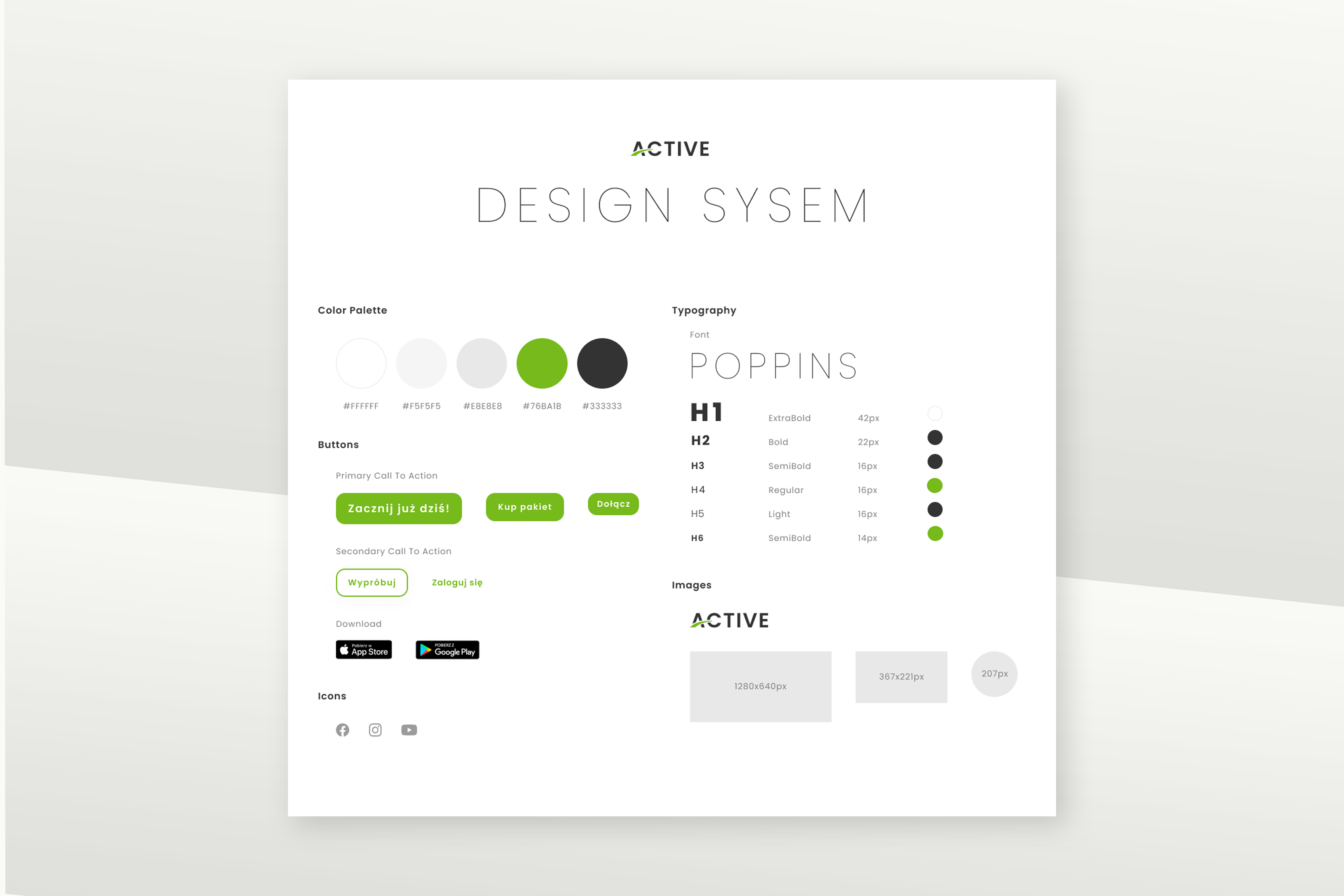
CTA
Jako kolor Call To Action został wybrany energetyczny zielony. Jest on kojarzony ze zdrowym stylem życia oraz zdrowym odżywianiem.
Na podstawie desk researchu zostały dobrane odpowiednie komunikaty do przycisków akcji.
Kolorystyka
Poza kolorem CTA interfejs został zaprojektowany w stylistyce clean & simple. Do interfejsu wprowadzono jedynie odcienie szarości do wyróżnienia elementów.
Zdjęcia i grafiki
Elementy graficzne również odgrywają bardzo ważną rolę i muszą tworzyć wspólną całość z designem interfejsu. Użyte w projekcie zdjęcia i grafiki są dopasowane do kolorystyki i stylistyki interfejsu. Użytkownik może się utożsamić się z postaciami widocznymi na zdjęciach i wyobrazić sobie jak sam używa narzędzia we własnym domu.
Font
Krój pisma wybrany do interfejsu to Poppins. Prosty, bezszeryfowy font idealnie wpisuje się w stylistykę interfejsu.

3 Design system
Projekt został zakończony opracowaniem design systemu dla zaprojektowanego interfejsu.